Answer the question
In order to leave comments, you need to log in
Is there a ready solution for ReactJS organization runtime?
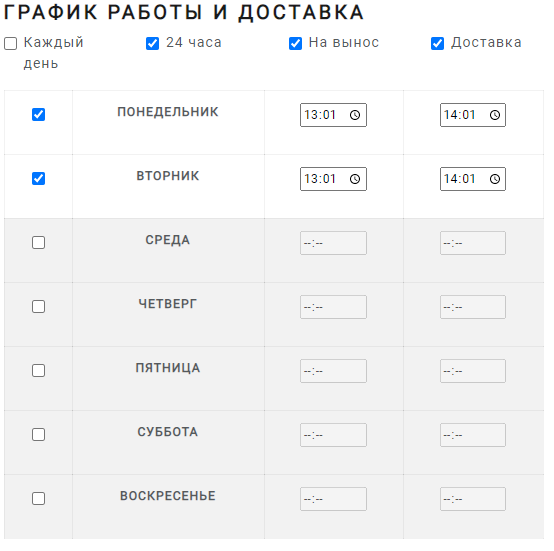
I need to add a restaurant with information about it, including opening hours. I made a very simple one:

<Table bordered size="sm">
<tbody>
<tr
className={
workedMonday ? "text-center" : "text-center my-bg_secondary"
}
>
<th>
<Form.Group controlId="">
<Form.Check
type="checkbox"
defaultChecked={workedMonday}
onClick={() => setWorkedMonday(!workedMonday)}
/>
</Form.Group>
</th>
<th>Monday</th>
<th>
<input
type="time"
value={mondayStart}
onChange={(e) => {
setMondayStart(e.target.value);
setBusinessWork((businessWork) => [
...businessWork,
{ mondayStart: e.target.value },
]);
}}
disabled={!workedMonday}
/>
</th>
<th>
<input
type="time"
value={mondayEnd}
onChange={(e) => {
setMondayEnd(e.target.value);
setBusinessWork((businessWork) => [
...businessWork,
{ mondayEnd: e.target.value },
]);
}}
disabled={!workedMonday}
/>
</th>
</tr>
...
</tbody>
</Table>Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question