Answer the question
In order to leave comments, you need to log in
Is the scroll bar counted in the media query?

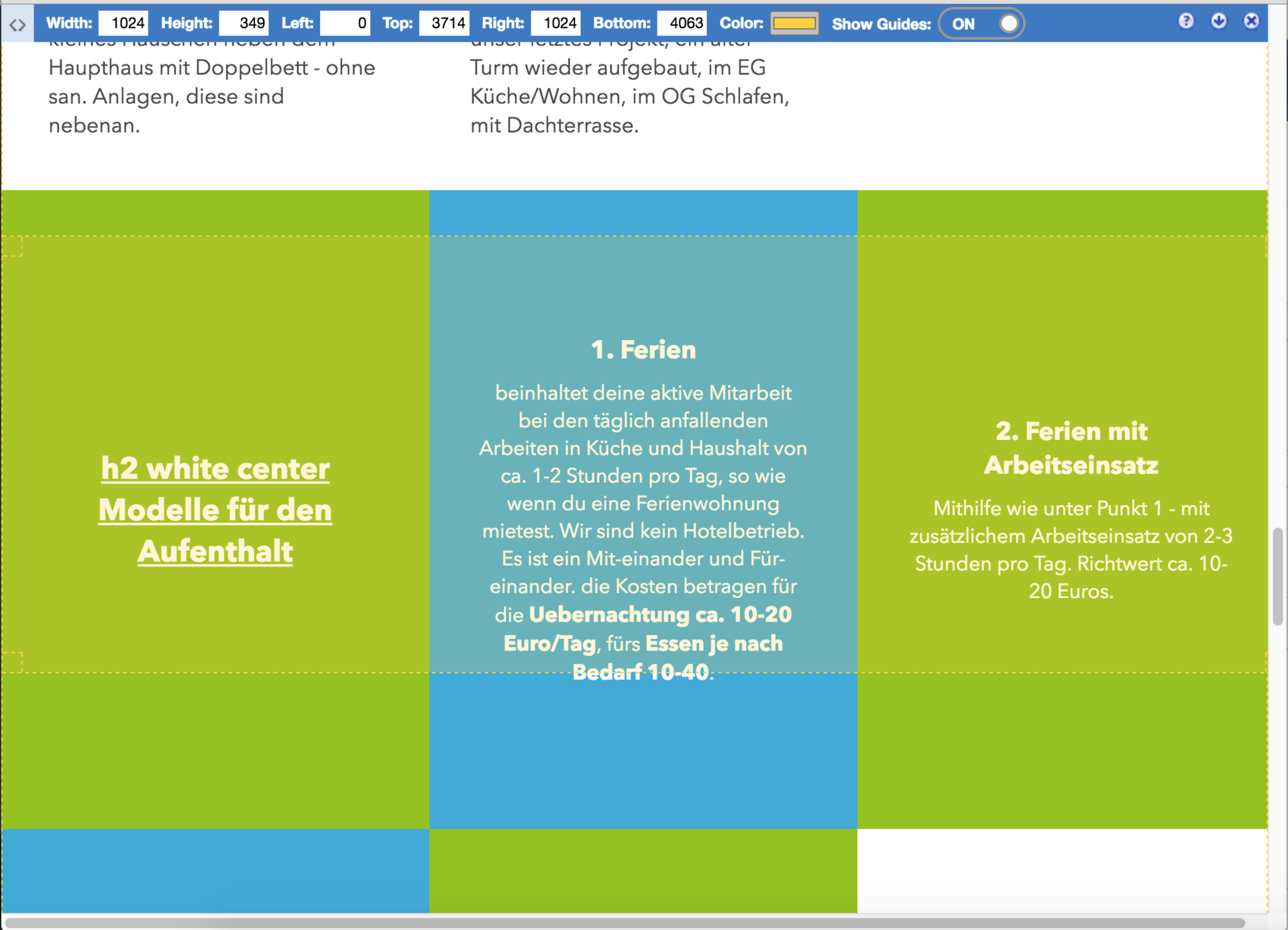
Attached to this page is a css with a media query that fires at a minimum width of 1024, as you can see the ruler shows that an element with a width of 1024px is displayed on the screen. In this case, the side scroll bar ran into this element and hid 16px of this element.
How can this even be? Why is the scrollbar not taken into account when calculating the media query? How can 1024px-media work, given that the bar has grabbed 16 pixels and a horizontal scroll has appeared from below?
Chrome, poppy@media (min-width 1024px)
Answer the question
In order to leave comments, you need to log in
Chrome and Safari don't respect the scrollbar.
Firefox, Opera and IE take skolbar into account.
I think this question is for the chrome developers.
And if you want to use some kind of plugin and make the minimum width of the scroll.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question