Answer the question
In order to leave comments, you need to log in
Is it possible to make a landing page full screen width?
Greetings. I'm making up a landing page based on a psd template. The entire width of the layout is 1366px.
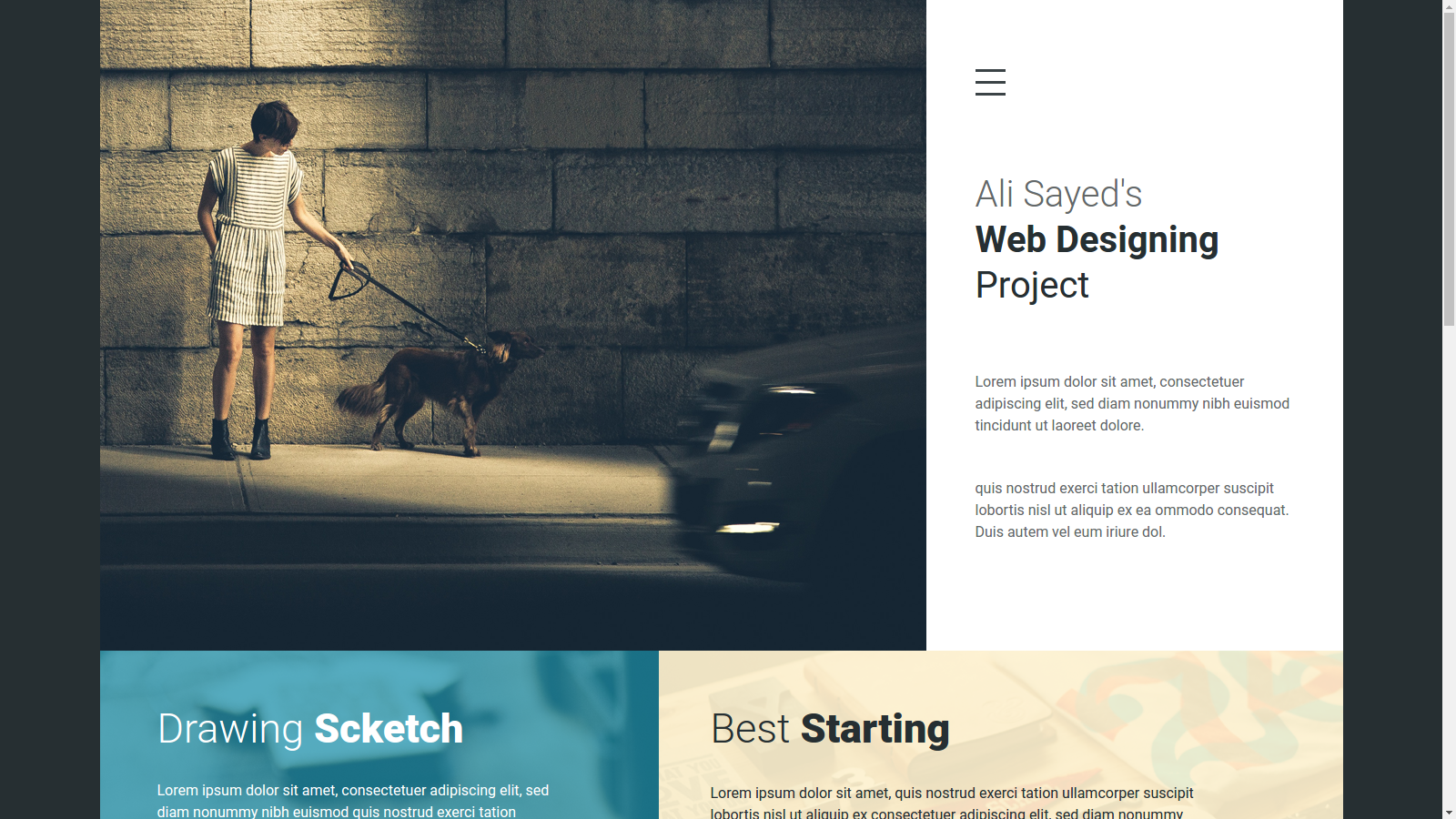
The picture shows the completed template. 
It turns out the template is centered in the middle. I can’t understand whether it is possible to make such a landing page for the entire width of the screen window or if this is not provided by the designer, because all sizes are fixed in the template???
Here is a part of the code for the first top blocks as in the pic:
<div class="header-block container">
<div class="header-block-left">
<img src="img/block-1.png" width="908" height="715" alt="">
</div>
<div class="header-block-right">
<header class="title-project">
<div class="button-menu">
<img src="img/buttn_mnu.png" width="33" height="29" alt="">
</div>
<h2>
<span>Ali Sayed's</span>
<span>Web Designing</span>
<span>Project</span>
</h2>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore.</p>
<p>quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea ommodo consequat. Duis autem vel eum iriure dol.</p>
</header>
</div>
</div>body {
margin: 0;
padding: 0;
font-size: 16px;
min-width: 320px;
line-height: 24px;
font-family: 'RobotoRegular', sans-serif;
color: #fff;
background: #262f32;
}
p {
margin: 0;
padding: 0;
}
h1,h2,{
margin: 0;
padding: 0;
}
.container {
width: 1366px;
margin: 0 auto;
}
.clearfix {
content: '';
display: table;
clear: both;
}
.header-block {
height: 715px;
}
.header-block-left {
width: 908px;
height: 715px;
float: left;
}
.header-block-right {
width: 458px;
height: 715px;
float: left;
background: #fff;
}
.title-project {
width: 347px;
height: 563px;
margin-top: 76px;
margin-left: 54px;
}
.title-project h2 {
margin: 0;
margin-top: 76px;
padding-bottom: 70px;
font-size: 40px;
}
.title-project h2 span {
display: block;
line-height: 50px;
}
.title-project h2 span:nth-child(1) {
font-family: 'RobotoLight', sans-serif;
font-weight: 100;
color: #636869;
}
.title-project h2 span:nth-child(2) {
font-family: 'RobotoBold', sans-serif;
font-weight: 700;
color: #262f32;
}
.title-project h2 span:nth-child(3) {
font-family: 'RobotoRegular', sans-serif;
font-weight: 400;
color: #262F32;
}
.title-project > p {
margin: 0;
margin-bottom: 45px;
color: #636869;
}
.title-project p:last-child {
margin-bottom: 0;
}Answer the question
In order to leave comments, you need to log in
I can’t understand whether such a landing can be made to the full width of the screen window or if this is not provided by the designer, because all sizes are fixed in the template.
You should not write it here, but ask the layout designer himself. No one will tell you what the idea was, except him.
UPD A person needs a layout from the Internet for training. Then you can practice making an adaptive from what is. in life, this has to be done periodically.
You can do it, but it will be quite difficult, because. on a wide screen, the designer’s idea regarding indents between paragraphs (and indeed the presence of paragraphs as such) can be lost. I bet that most likely the output will be UG.
I can’t figure out if it’s possible to make such a landing page for the entire width of the screen window
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question