Answer the question
In order to leave comments, you need to log in
Incorrect page loading. What is the problem? browser? or hands?
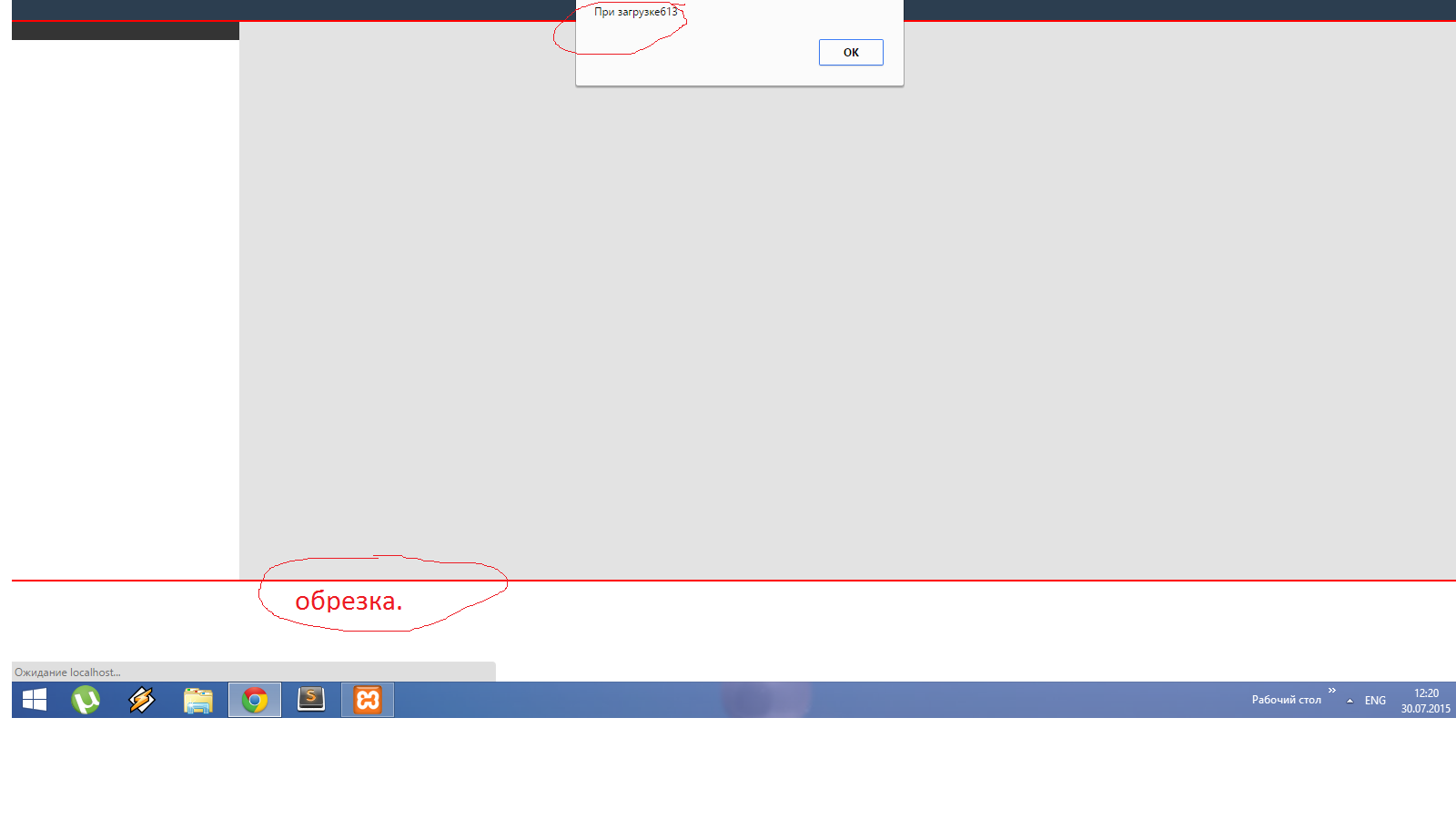
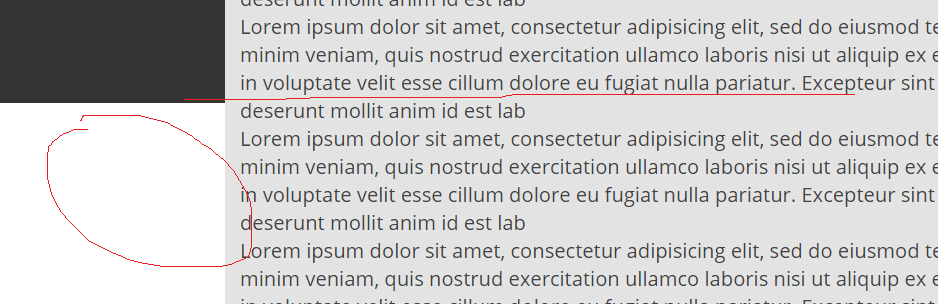
Here's what I encountered - when loading the page, the height of the content is incorrectly determined.
But this is only when fonts are connected ..
it doesn’t matter how - link, @ font .. @ import ...
Further - if you press f5 or reload the history repeats, if just through the address bar (or apply resize) - everything is ok.
Following the links - everything is also ok, but if you press f5 - everything breaks ... I
attach screenshots and fidd.  - primary
- primary  - result
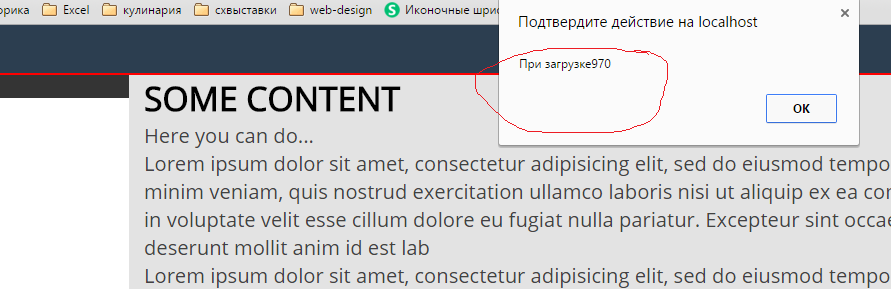
- result  - press enter in the address bar or resize
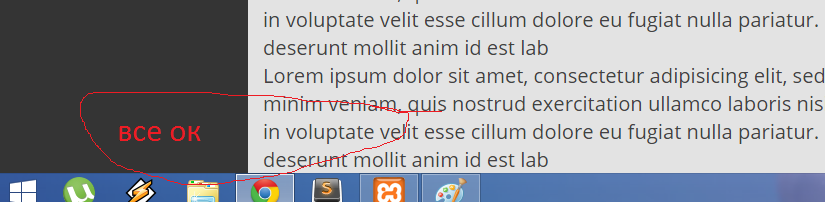
- press enter in the address bar or resize  - result
- result
I don’t even know where to dig ... Has anyone come across?
here is a fiddler project - but everything seems to be displayed correctly there.
jsfiddle.net/dkweb/n313exou/1
I work in Chrome (refresh and f5 don't work), Opera doesn't work either, but in Firefox it seems to be nothing...
Answer the question
In order to leave comments, you need to log in
document.onreadystatechange = function() {
if (document.readyState === 'complete') {
$('div.sidebar').height($('div.content').height());
}
};Something tells me that you are not using float: left;
.sidebar {
float: left;
}
.content {
/* где float?? */
}Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question