Answer the question
In order to leave comments, you need to log in
How to work with images on the front of react JS and on the back of express js?
I’m doing something like a photoblog (for myself, I’m learning) the front on react js and the back on express , the question is how to process (for example, crop) correctly and quickly, save to the back and get the photo back so that there are no brakes.
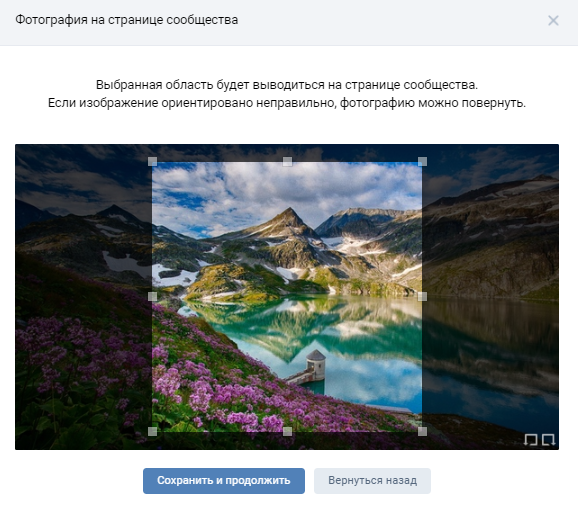
The photoblog itself is like a VKontakte wall, i.e. the user presses the button, the photo upload window appears, and then the photo preview and the ability to crop the photo, similar to the VKontakte window
Now I have implemented a primitive functionality: a window where we select a photo by clicking, and from there I upload it to the amazon s3 storage and back from Amazon I get a link, while the photo from the link is not immediately available, if I try to upload it immediately, there will be an error from the server, if I make a delay of about half a second, then the photo from Amazon will come normally, maybe I'm doing something wrong. The project itself is hosted on Heroku.
The questions are:
1.Is it correct to use amazon s3 as photo storage and why can there be a delay described above?
2. How to properly upload a large number of photos on the blog wall and how to render them on react so that there are no brakes, i.e. to work like a VK wall
3. How to correctly make a preload window and crop a photo, as it is done in VK when changing an avatar, i.e. how and where to upload the photo first before editing and saving it. And is there a good library for such a task?

Answer the question
In order to leave comments, you need to log in
I will answer on the part of AWS:
1. Using S3 is a good idea, like any other storage
2. The problem with the inaccessibility of the image can only be in one of two cases:
- overwriting the object during versioning (eventual consistency model works here)
- trying to request an address before downloads (can be cached)
Under normal conditions, strong consistency works and everything should work adequately
3. My recommendations:
- enable S3 Transfer acceleration for faster downloads or AWS CloudFront (local CDN)
- make one-time links for downloading images for security reasons (S3 signed url)
- you will probably want to resize and process images on the fly, so look here
- you will probably want to save it somewhere, let users in there, so take Auth0 or Cognito for authentication, and take AWS API Gateway + lambda for "back". You can store everything in DynamoDB.
- ExpressJS may not be needed, the application itself can be posted statically on the same S3
- Sometimes AWS becomes difficult for beginners and you can take Firebase
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question