Answer the question
In order to leave comments, you need to log in
How to style Autocomplete in React Material UI?
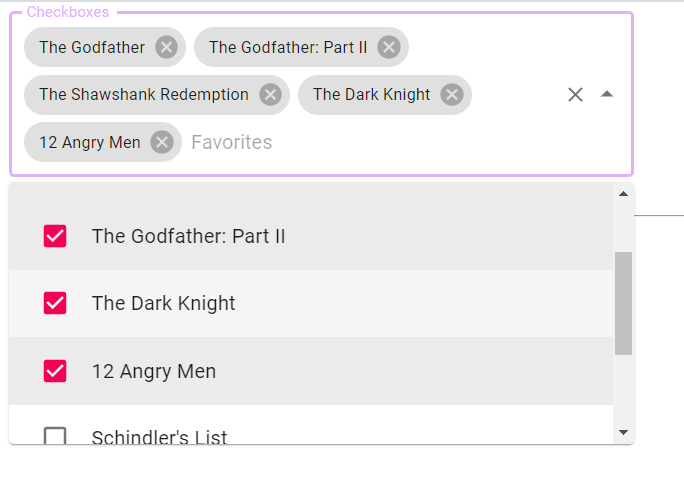
Material UI has a multi-select component with checkboxes. At the same time, Chip components appear.

How to make the selection field not have a bunch of values, but for example "Selected 5 out of 23", how to change the output of the selected elements. Thank you!
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question