Answer the question
In order to leave comments, you need to log in
How to solve a problem in Gulp?
Good evening!
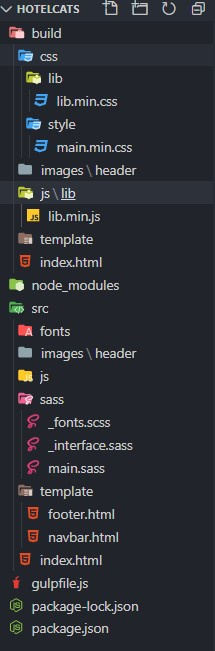
I create projects with Gulp. Here




"use strict ";
let gulp = require('gulp'),
autoprefixer = require('gulp-autoprefixer'),
babel = require('gulp-babel'),
uglify = require('gulp-uglify'),
sass = require('gulp-sass'),
sourcemaps = require('gulp-sourcemaps'),
concat = require('gulp-concat'),
rename = require('gulp-rename'),
del = require('del'),
cssmin = require('gulp-clean-css'),
imagemin = require('gulp-imagemin'),
pngquant = require('imagemin-pngquant'),
browserSync = require('browser-sync'),
jshint = require('gulp-jshint')
rigger = require('gulp-rigger');
gulp.task('clean', function () {
del.sync('build/*');
});
gulp.task('html', function () {
return gulp.src('src/**/*.html')
.pipe(rigger())
// .pipe(gulpIf(env !== 'dev', minifyHTML()))
.pipe(gulp.dest('build/'))
.pipe(browserSync.reload({ stream: true }))
});
gulp.task('libJS', function () {
return gulp.src([
'node_modules/jquery/dist/jquery.min.js',
'node_modules/slick-carousel/slick/slick.min.js'
])
.pipe(concat('lib.js'))
.pipe(sourcemaps.init())
.pipe(babel({
presets: ['@babel/env']
}))
.pipe(sourcemaps.write())
.pipe(rename({ suffix: '.min' }))
.pipe(gulp.dest('build/js/lib/'))
.pipe(browserSync.reload({ stream: true }));
});
gulp.task('js', function () {
return gulp.src('src/js/**/*.js')
.pipe(jshint())
.pipe(jshint.reporter('default'))
.pipe(sourcemaps.init())
.pipe(babel({
presets: ['@babel/env']
}))
.pipe(uglify())
.pipe(sourcemaps.write())
.pipe(rename({ suffix: '.min' }))
.pipe(gulp.dest('build/js/script/'))
.pipe(browserSync.reload({ stream: true }));
});
gulp.task('libCSS', function () {
return gulp.src([
'node_modules/reset-css/reset.css',
'node_modules/slick-carousel/slick/slick.css',
'node_modules/animate.css/animate.min.css',
])
.pipe(concat('lib.css'))
.pipe(sourcemaps.init())
.pipe(cssmin())
.pipe(sourcemaps.write())
.pipe(rename({ suffix: '.min' }))
.pipe(gulp.dest('build/css/lib'))
.pipe(browserSync.reload({ stream: true }));
});
gulp.task('sass', function () {
return gulp.src('src/sass/**/*.sass')
.pipe(sourcemaps.init())
.pipe(sass({ outputStyle: 'compressed' }).on('error', sass.logError))
.pipe(autoprefixer({
browsers: ['last 8 versions'],
overrideBrowserslist: ['last 2 versions'],
cascade: false
}))
.pipe(sourcemaps.write())
.pipe(rename({ suffix: '.min' }))
.pipe(gulp.dest('build/css/style'))
.pipe(browserSync.reload({ stream: true }));
});
gulp.task('image', function () {
return gulp.src('src/images/**/*.{jpg,jpeg,png,svg,gif}')
.pipe(imagemin({
progressive: true,
use: [pngquant()],
interlaced: true
}))
.pipe(gulp.dest('build/images'))
.pipe(browserSync.reload({ stream: true }));
});
gulp.task('fonts', function() {
return gulp.src('src/fonts/**/*.*')
.pipe(gulp.dest('build/fonts'));
});
gulp.task('watch', function(){
gulp.watch('src/**/*.html', gulp.parallel('html'));
gulp.watch('src/sass/**/*.sass', gulp.parallel('sass'));
gulp.watch('src/js/**/*.js', gulp.parallel('js'));
gulp.watch('src/images/**/*.{jpg,jpeg,png,svg,gif}', gulp.parallel('image'));
gulp.watch('src/fonts/**/*.*', gulp.parallel('fonts'));
});
gulp.task('browser-sync', function () {
browserSync.init({
server: {
baseDir: "build"
},
// tunnel: true,
host: 'localhost',
port: 1096,
logPrefix: "Frontend_Segey"
});
});
gulp.task('build', gulp.series('clean'));
gulp.task('default', gulp.parallel('build', 'html', 'sass', 'fonts', 'image', 'libCSS', 'libJS', 'js', 'browser-sync', 'watch'));{
"name": "mi-themes",
"version": "1.0.0",
"description": "",
"main": "gulpfile.js",
"dependencies": {
"@babel/runtime": "^7.8.4",
"animate.css": "^3.7.2",
"del": "^5.1.0",
"glider-js": "^1.7.1",
"jquery": "^3.4.1",
"masonry-layout": "^4.2.2",
"reset-css": "^5.0.1",
"slick-carousel": "^1.8.1",
"typed.js": "^2.0.11"
},
"devDependencies": {
"@babel/core": "^7.8.4",
"@babel/preset-env": "^7.8.4",
"babel-core": "^6.26.3",
"babel-preset-env": "^1.7.0",
"browser-sync": "^2.26.7",
"gulp": "^4.0.2",
"gulp-autoprefixer": "^7.0.1",
"gulp-babel": "^8.0.0",
"gulp-clean-css": "^4.2.0",
"gulp-concat": "^2.6.1",
"gulp-csslint": "^1.0.1",
"gulp-htmlhint": "^3.0.0",
"gulp-imagemin": "^7.1.0",
"gulp-jshint": "^2.1.0",
"gulp-plumber": "^1.2.1",
"gulp-rename": "^2.0.0",
"gulp-rigger": "^0.5.8",
"gulp-sass": "^4.0.2",
"gulp-sourcemaps": "^2.6.5",
"gulp-uglify": "^3.0.2",
"imagemin-pngquant": "^8.0.0",
"jshint": "^2.11.0",
"node-sass": "^4.13.1"
},
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "Sergei Kondrashevskiy",
"license": "ISC"
}Answer the question
In order to leave comments, you need to log in
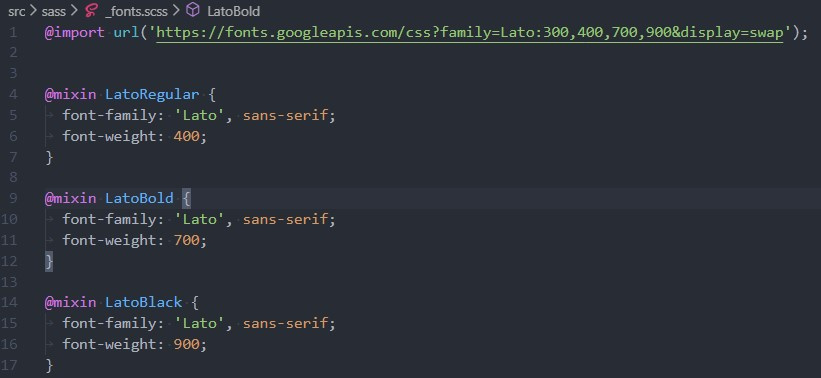
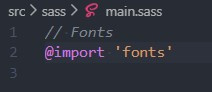
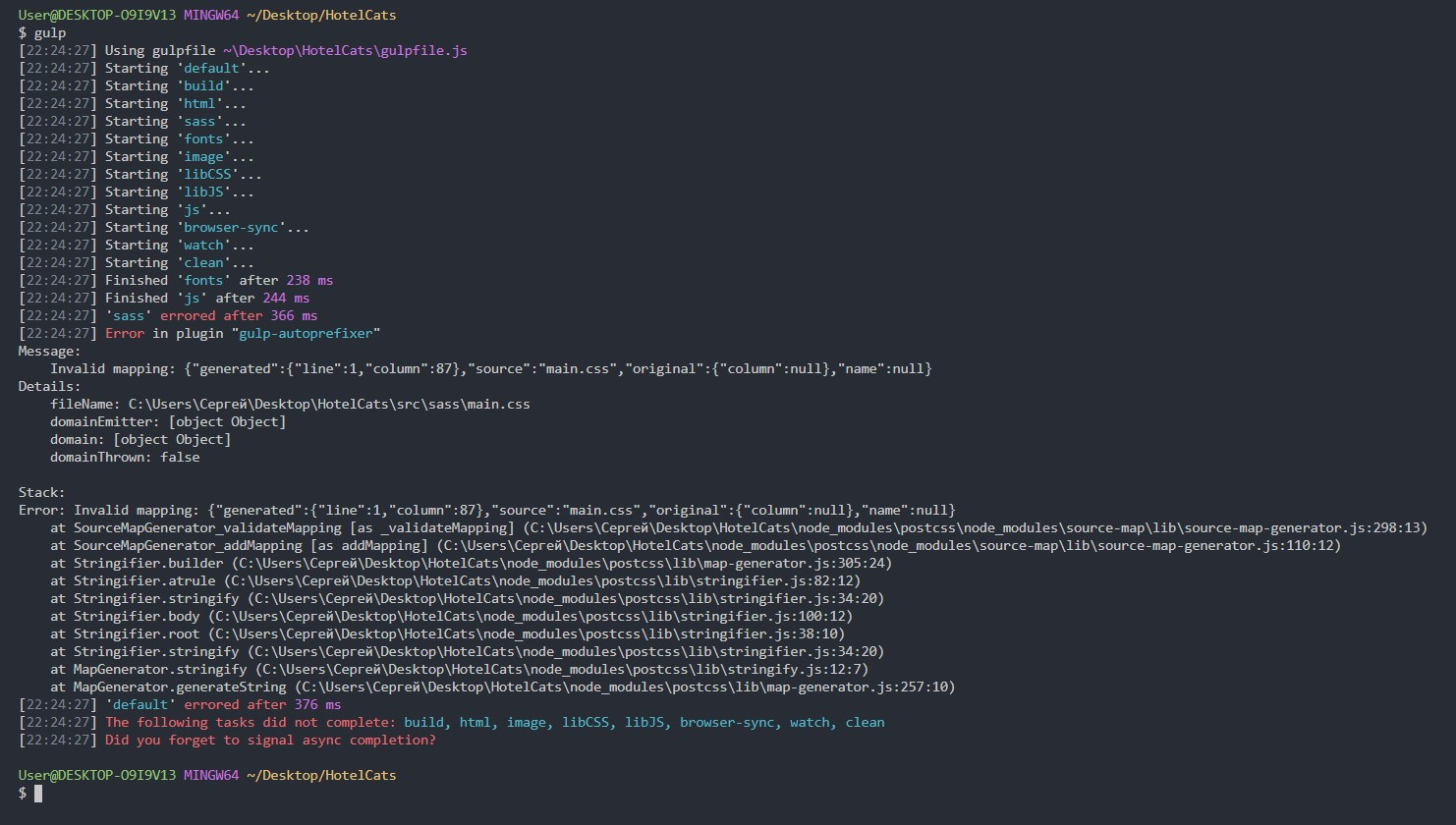
Try putting a tag in index.html which is the entry point with async. Look for example through the developer console on how I do it https://warmehaus.com.by . From the error, it is clear that the font import is incorrect and the project is not built.
Or import into Main Font.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question