Answer the question
In order to leave comments, you need to log in
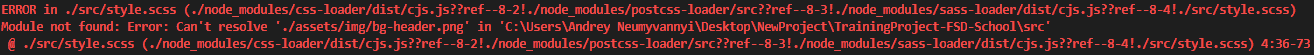
How to setup paths inside scss for Webpack?
Faced such a problem, for certain blocks you need to make a background via url
Like this:
.container-form-registration {
height: auto;
background: url(assets/img/bg-header.png) no-repeat bottom;
background-size: cover;
}
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question