Answer the question
In order to leave comments, you need to log in
How to remove the repeated useEffect request?
Good afternoon!
I'm a beginner, I'm having a problem re-requesting useEffect.
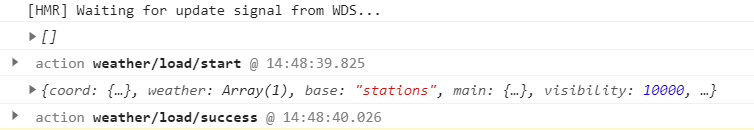
When the server data is loaded for the first time, the hook returns an empty array, then immediately returns the data, I think because of this, map gives undefined. How can I make it so that an empty array is not returned?

import Weathers from './Weathers'
import { useDispatch, useSelector } from 'react-redux'
import { useEffect } from 'react'
import { loadWeather } from '../redux/action'
function App() {
const dispatch = useDispatch();
const loading = useSelector(state => state.weather.loading);
useEffect(() => {
dispatch(loadWeather())
}, [dispatch]);
if (loading) {
return (
<div>
<h1>loading...</h1>
</div>
)
}
return (
<div className="App">
<Weathers />
</div>
);
}
export default App;Answer the question
In order to leave comments, you need to log in
How can I make it so that an empty array is not returned?
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question