Answer the question
In order to leave comments, you need to log in
How to parse comments?
I need to parse the comments, I have an object:
class Comm{
private String name;
private String text;
private List<Comm> list;
}<div class="com">
<div class="name"> Имя</div>
<div class="comment">комментарий</div>
<div class="com">
<div class="name"> Имя</div>
<div class="comment">комментарий</div>
</div>
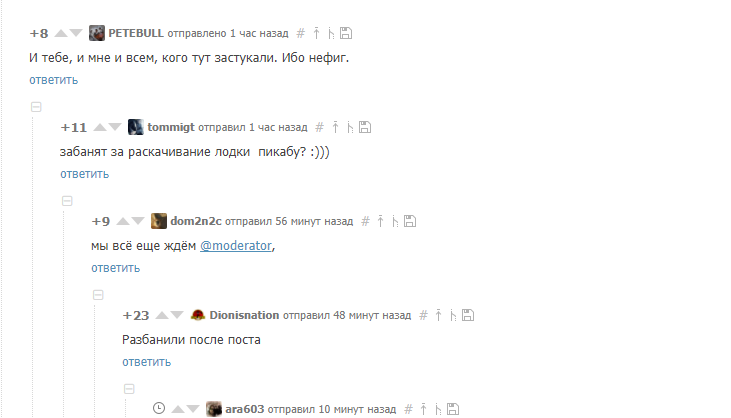
</div> (Taken from a peekaboo for an example, it does not apply to it.)
(Taken from a peekaboo for an example, it does not apply to it.) Answer the question
In order to leave comments, you need to log in
I understand that you can't pass a Date object.You can transfer, you can not render. Accordingly, you need to bring to the line where you render.
It makes sense to look for an HTML parser and work with the DOM model.
If there is no HTML parser, you can try the XML parser - perhaps the piece of text we need will turn out to be XML-valid.
If you can't parse the text as XML, you'll have to write your own HTML parser. Instruction here: https://www.w3.org/html/wg/spec/parsing.html
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question