Answer the question
In order to leave comments, you need to log in
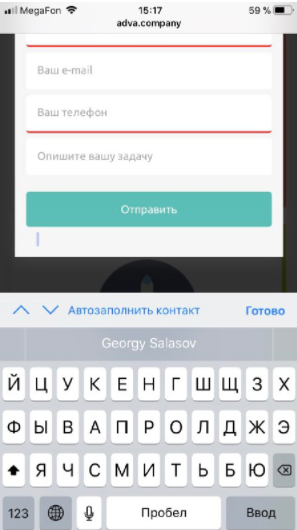
How to remove the input bug on the iPhone?
Hello. There was a problem with displaying the cursor on the input. For some reason, when you click on the input, the cursor goes down, as if the input is transparent and increases its height. 
Bug only on iPhone.
I forgot to point out - the bug is in the popup window, not in the usual form.
Answer the question
In order to leave comments, you need to log in
iOS 11 bug https://hackernoon.com/how-to-fix-the-i...
I decided myself by putting:
body {
postion: fixed;
}This is the side of iPhones, it is solved simply by fixing the layer, but if it doesn’t work out, then try to solve it through Javascript, which is presented on this site dumajkak.ru/kak-nastroit-kursor-na-ios-11-na-onlaj... There is also three solutions.
I tried like this:
.modal-open {
position: fixed!important;
}body.has-fullscreen-modal {
position: fixed;
}<script>
var savedScrollPosition = $(window).scrollTop()
$('body').addClass('has-fullscreen-modal')
$('body').removeClass('has-fullscreen-modal')
window.scrollTo(0, savedScrollPosition)
</script>Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question