Answer the question
In order to leave comments, you need to log in
How to remove Google directionsService stock labels?
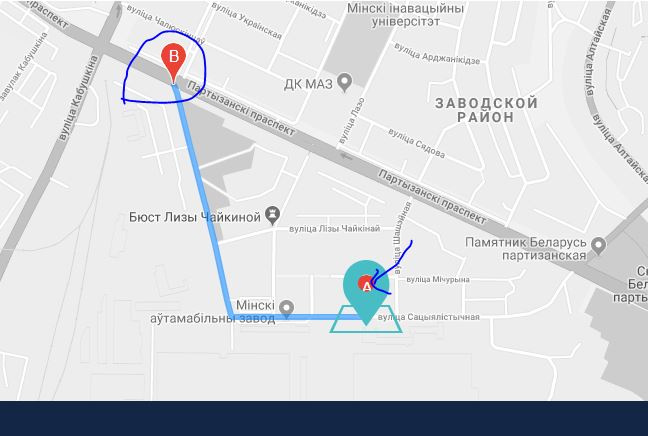
I am building a route from the mero to the point. But I want to remove the stock markers. Does anyone know how to do this?
Looks like that
window.marker = null;
//построение пути подключение
var directionsDisplay;
var directionsService = new google.maps.DirectionsService();
var map;
function initialize() {
directionsDisplay = new google.maps.DirectionsRenderer();
var nottingham = new google.maps.LatLng(53.862206,27.6584556);
var centermap = new google.maps.LatLng(53.864527,27.653266);
var metro = new google.maps.LatLng(53.868461,27.650078);
//стили карты
var style = [
{
"featureType": "road.highway",
"elementType": "geometry",
"stylers": [
{ "saturation": -100 },
{ "lightness": -8 },
{ "gamma": 1.18 }
]
}, {
"featureType": "road.arterial",
"elementType": "geometry",
"stylers": [
{ "saturation": -100 },
{ "gamma": 1 },
{ "lightness": -24 }
]
}, {
"featureType": "poi",
"elementType": "geometry",
"stylers": [
{ "saturation": -100 }
]
}, {
"featureType": "administrative",
"stylers": [
{ "saturation": -100 }
]
}, {
"featureType": "transit",
"stylers": [
{ "saturation": -100 }
]
}, {
"featureType": "water",
"elementType": "geometry.fill",
"stylers": [
{ "saturation": -100 }
]
}, {
"featureType": "road",
"stylers": [
{ "saturation": -100 }
]
}, {
"featureType": "administrative",
"stylers": [
{ "saturation": -100 }
]
}, {
"featureType": "landscape",
"stylers": [
{ "saturation": -100 }
]
}, {
"featureType": "poi",
"stylers": [
{ "saturation": -100 }
]
}, {
}
];
//опции карты
var mapOptions = {
// SET THE CENTER
center: centermap,
// SET THE MAP STYLE & ZOOM LEVEL
mapTypeId: google.maps.MapTypeId.WALKING,
// SET THE BACKGROUND COLOUR
backgroundColor:"#000",
// REMOVE ALL THE CONTROLS EXCEPT ZOOM
zoom:15.2,
panControl:false,
zoomControl:true,
mapTypeControl:false,
scaleControl:false,
streetViewControl:false,
overviewMapControl:false,
zoomControlOptions: {
style:google.maps.ZoomControlStyle.LARGE
}
};
//Инициализация с опциями
map = new google.maps.Map(document.getElementById('map'), mapOptions);
directionsDisplay.setMap(map);
// SET THE MAP TYPE
var mapType = new google.maps.StyledMapType(style, {name:"Grayscale"});
map.mapTypes.set('grey', mapType);
map.setMapTypeId('grey');
//CREATE A CUSTOM PIN ICON
var marker_image ='plugins/google-map/images/marker.png';
var pinIcon = new google.maps.MarkerImage(marker_image,null,null, null,new google.maps.Size(74, 73));
marker = new google.maps.Marker({
position: nottingham,
map: map,
icon: pinIcon,
title: 'Медико-Санитарная часть МАЗ'
});
calcRoute(nottingham , metro);
}
function calcRoute(point1, point2) {
var start = point1;
var end = point2;
var request = {
origin: start,
destination: end,
travelMode: 'WALKING'
};
directionsService.route(request, function (result, status) {
if (status == 'OK') {
directionsDisplay.setDirections(result);
}
});
}
google.maps.event.addDomListener(window, 'load', initialize);Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question