Answer the question
In order to leave comments, you need to log in
How to remove github pages extra code from a page?
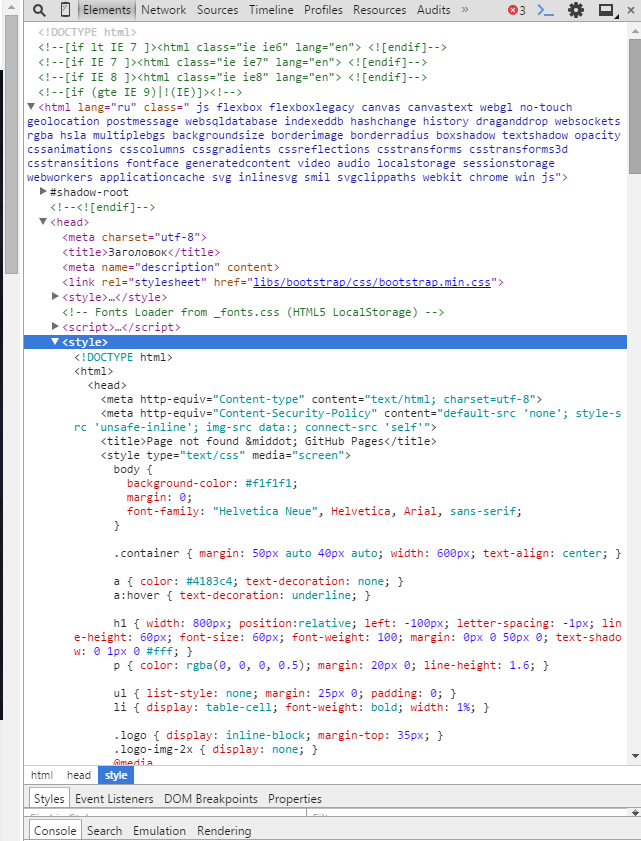
I posted the page on github pages , and the code was added there, 
this code is not visible even through "viewing the page code", only through the inspector.
Everything would be fine if this shit code didn’t interrupt the bootstrap styles, it’s really a mess from the page.
How to cure it?
ps figured out that this is a 404 page pushed inside my page, but what ... is not clear. I don't know how to fix it :(
Answer the question
In order to leave comments, you need to log in
solved the problem, the whole cant was in the font cache script, it accessed a non-existent file
<script>
!function () {
function e(e, t, n) {
e.addEventListener ? e.addEventListener(t, n, !1) : e.attachEvent && e.attachEvent("on" + t, n)
}
function t(e) {
return window.localStorage && localStorage.font_css_cache && localStorage.font_css_cache_file === e
}
function n() {
if (window.localStorage && window.XMLHttpRequest)
if (t(o)) a(localStorage.font_css_cache);
else {
var n = new XMLHttpRequest;
n.open("GET", o, !0), e(n, "load", function () {
4 === n.readyState && (a(n.responseText), localStorage.font_css_cache = n.responseText, localStorage.font_css_cache_file = o)
}), n.send()
} else {
var c = document.createElement("link");
c.href = o, c.rel = "stylesheet", c.type = "text/css", document.getElementsByTagName("head")[0].appendChild(c), document.cookie = "font_css_cache"
}
}
function a(e) {
var t = document.createElement("style");
t.innerHTML = e, document.getElementsByTagName("head")[0].appendChild(t)
}
var o = "_fonts.css";
window.localStorage && localStorage.font_css_cache || document.cookie.indexOf("font_css_cache") > -1 ? n() : e(window, "load", n)
}();
</script>Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question