Answer the question
In order to leave comments, you need to log in
How to remove :checked on click on any of the elements with a certain class?
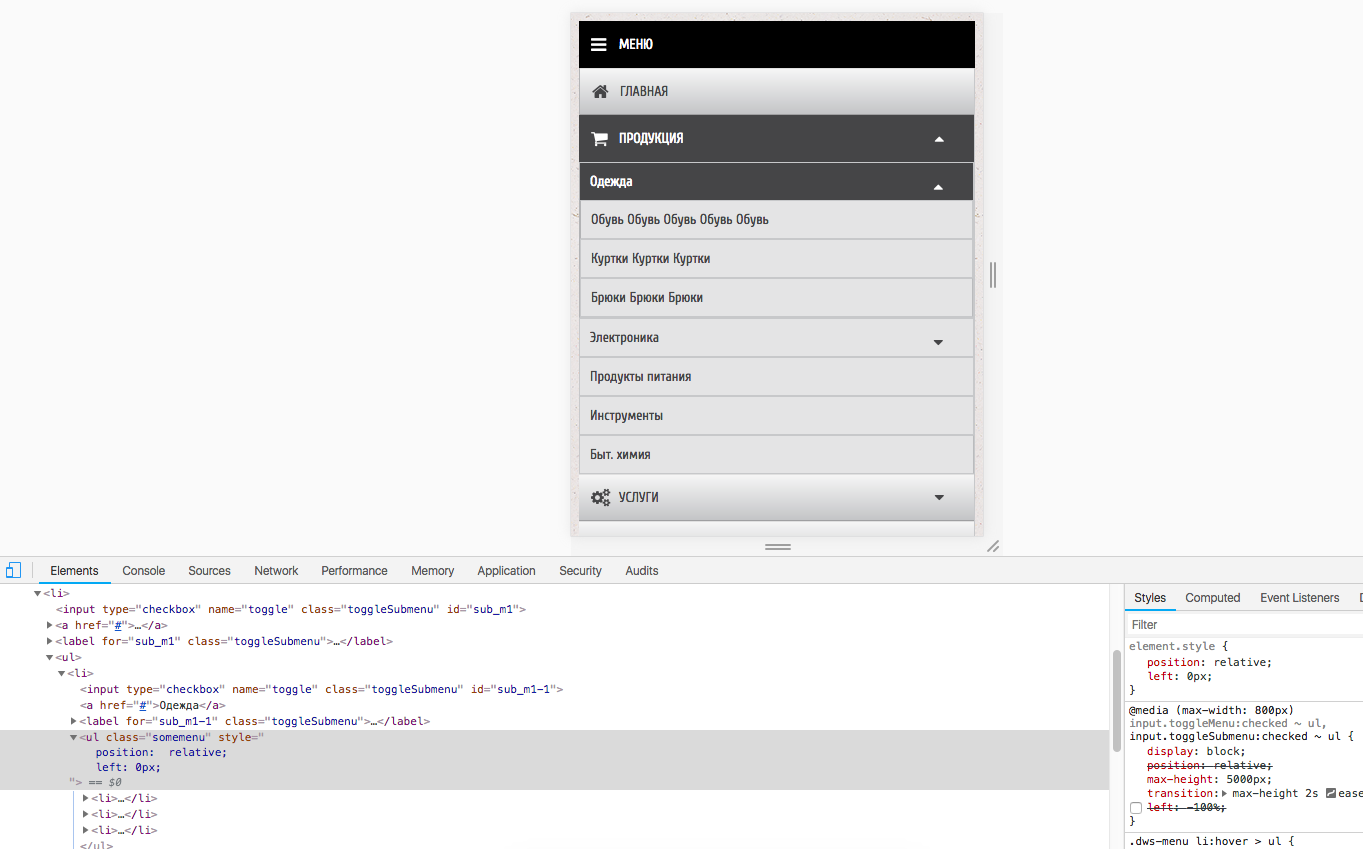
I decided to try to make a burger menu through a checkbox (with checked open, without closed).
<header class="header">
<input type="checkbox" id="main-navigation-toggle" class="btn btn--close" title="Toggle main navigation" />
<label for="main-navigation-toggle">
<span></span>
</label>
<nav id="main-navigation" class="nav-main">
<ul class="menu">
<li class="menu__item">
<a class="menu__link" href="#Iceland">Исландия</a>
</li>
<li class="menu__item">
<a class="menu__link" href="#Norway">Норвегия</a>
</li>
</ul>
</nav>
</header>var el = document.getElementById('.menu__link');
el.addEventListener('click', function () {
$("#main-navigation-toggle").removeAttr("checked");
})var el = document.querySelectorAll('.menu__link');
el.addEventListener('click', function () {
$("#main-navigation-toggle").removeAttr("checked");
});Answer the question
In order to leave comments, you need to log in
give this submenu some class. and with media (max-width: 800px) give the class position: relative; left: 0;
$("body").on("click", ".menu__link", function () {
$("#main-navigation-toggle").prop("checked", false);
});$(".menu__link").on("click", function () {
$("#main-navigation-toggle").prop("checked", false);
});Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question