Answer the question
In order to leave comments, you need to log in
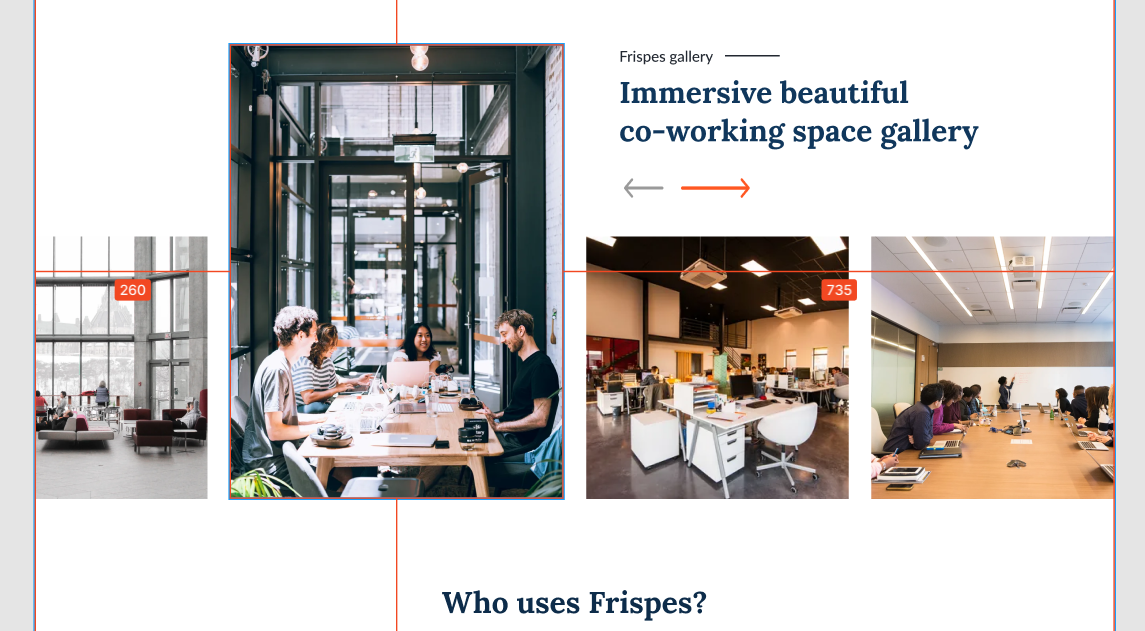
How to read landing page layout?
Hey guys. I'm a beginner coder/front dev. I have the following question for you. I’ll immediately ask the gurus of tomato seniors not to swear strongly for the essence of the issue!
There is a slider in the picture, this is understandable, but the question is how is it conceived? So, I scroll through it and the picture, when it hits the center, increases (and the one that was flipped, respectively, decreases) or such a position of the pictures is shown schematically so that it is intuitively clear that this is a slider (tobish it works like a normal slider, one picture the entire section is flipped to others). It just confused me that the pictures crawl out of the container and are cut off by the borders.
There is no way to contact the customer, for some reason.
Thanks for understanding!
PS I understand that you will not give me 1000% correct answers, as this or that uncle who drew it wants. Just maybe someone, by virtue of their vast experience, can tell how it was conceived

Answer the question
In order to leave comments, you need to log in
well.. there is just a slider, with 100% width, the slides go beyond the viewport, the main slider block with the overflow:hidden property; And the active block (which is large), with other css properties, this can be done through jq, give it an additional class, for example .slider.active/ and that's it) I don't see anything complicated)
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question