Answer the question
In order to leave comments, you need to log in
How to randomize position of child elements without crossing?
Hello! There is a script like this , which allows you to move (scroll the block) by holding the mouse, and randomly place child elements (img) in this block. How to arrange child elements randomly, but with distance between them? Eliminate overlap (intersections) on each other. Help pls
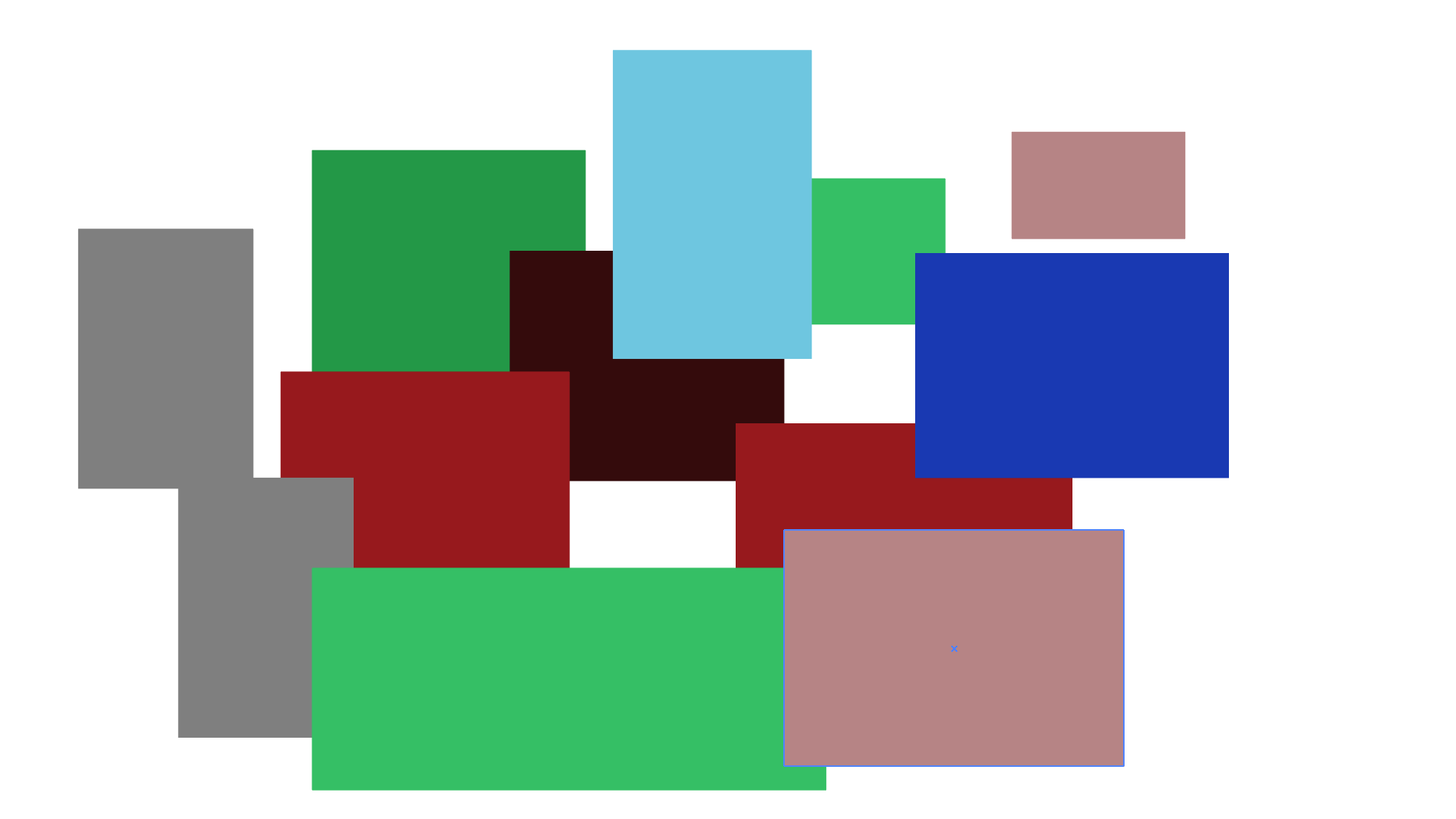
Now like this - 
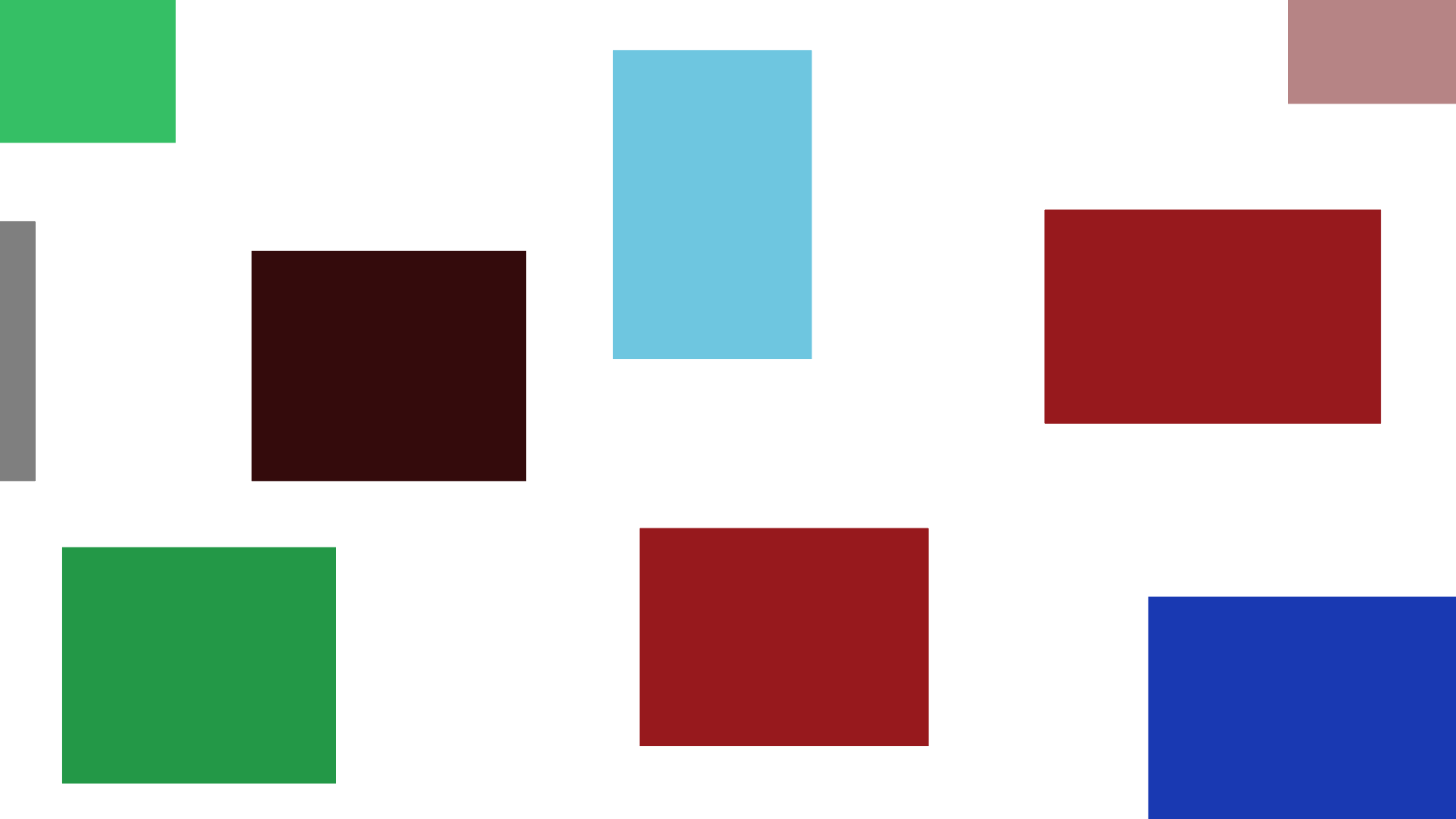
Something like this should be... -
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question