Answer the question
In order to leave comments, you need to log in
How to pass a function to a component through a parent in vue.js?
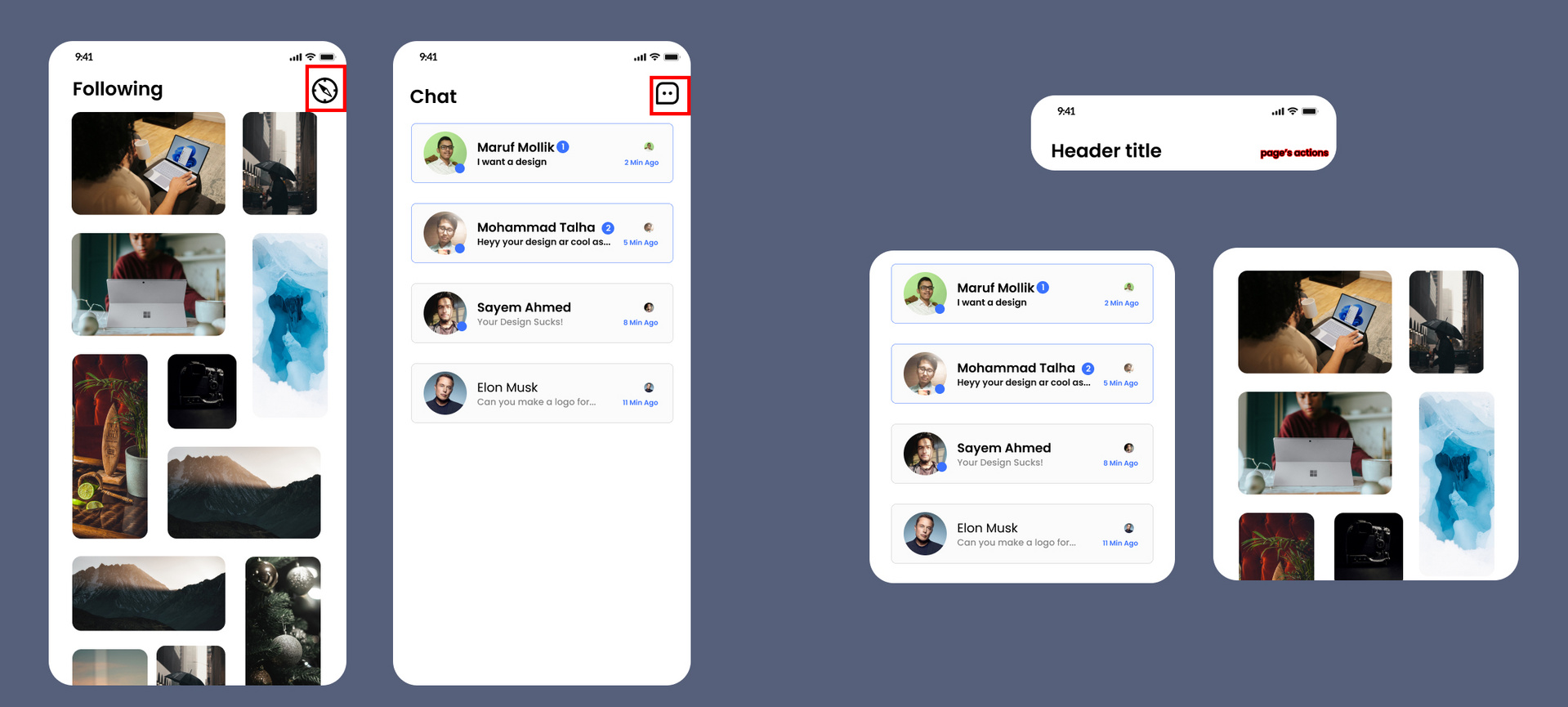
The pages have a trace. structure:
Parent, file - Vue.js Children
, components -
<page-header>
<page-content>
<page-footer>
Answer the question
In order to leave comments, you need to log in
I would build in a different way. Each page is a separate component, switched via vue-router. The description of the buttons is passed to the header. When the button is clicked, the header generates an event with the button ID. The page processes the event, receives new data and passes it to the content.
<page-following>
<page-header
title="Following"
:buttons="buttons"
@buttonPressed="onButtonPressed"
/>
<!-- здесь контент -->
<page-footer />
</page-following>Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question