Answer the question
In order to leave comments, you need to log in
How to organize Vue.js + Webpack code?
Hello. I want to switch to using Vue.js in the front part of the project, but the project is not simple and the question has become how to organize and structure the code in general. I heard that webpack is a popular thing for building, but I don’t understand how to assemble different project pages.
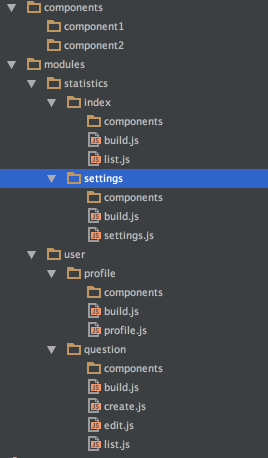
I threw in the desired folder structure. 
I see it like this: in the file of each module, all the necessary page components were connected, as global ones, for example. /components/component1, and local: modules/user/profile/components/component1, everything was built into the build.js file and only connected to the page.
Is it correct to use this approach to code organization, how to make webpack build it all?
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question