Answer the question
In order to leave comments, you need to log in
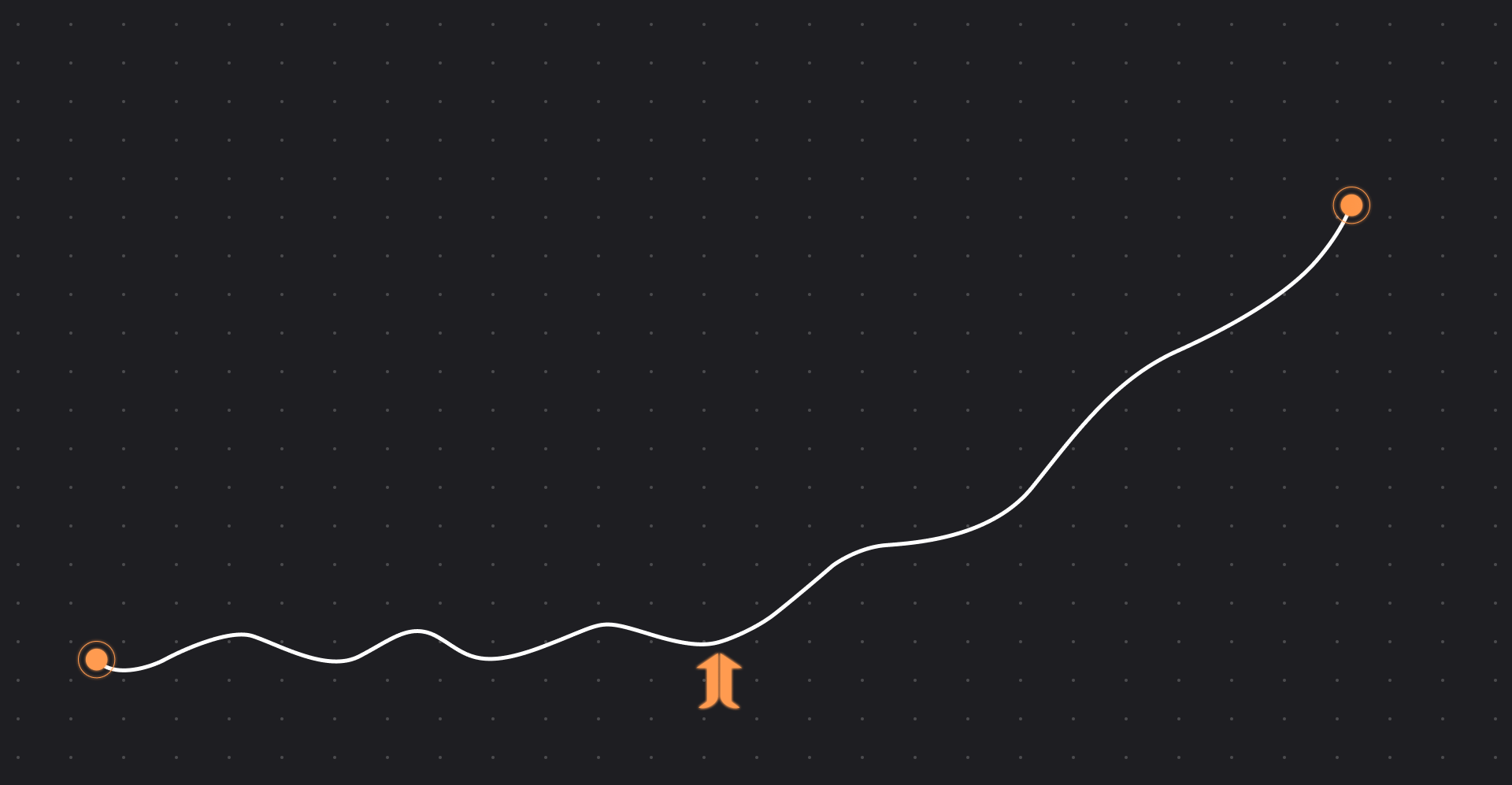
How to move an element along an arbitrary curve?
Can you tell me how can I make the arrow drag along an arbitrary curve, I know that you can do a move along the path ( If using svg), but I don’t know how to link draggble and my curve 
I would be grateful for any help!
Answer the question
In order to leave comments, you need to log in
everything is reported here:
https://www.youtube.com/watch?v=meD4fFX9jKQ
https://css-tricks.com/guide-svg-animations-smil/
Handles should be done, handles, when the cursor moves, its coordinates will be available to you. You need the X coordinate. You also have this path, get the coordinates of each of its points from it. Here you will need the Y coordinate. So, when the cursor moves, you take and look at what the Y coordinate is equal to in X, and set your arrow to the previously obtained X and Y values. That's it.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question