Answer the question
In order to leave comments, you need to log in
How to minify images from HTML using Webpack?
I can't find a solution to how to minify images, with CSS and SASS there were no problems with the help of "file-loader" and "image-fole-loader", and from HTML I can not figure out how (static images in the DOM tree).
On the Internet, I found a hint that this can be done with:
new CopyWebPackPlugin({
patterns: [
{
from: path.resolve(__dirname, 'src/img'),
to: path.resolve(__dirname, 'dist/img'),
}
]
But this plugin just copies the content to the specified directory without minification, which is not surprising.
A huge request to suggest how to implement the transfer of the contents of src/img/ to dist/img/
Thanks in advance!
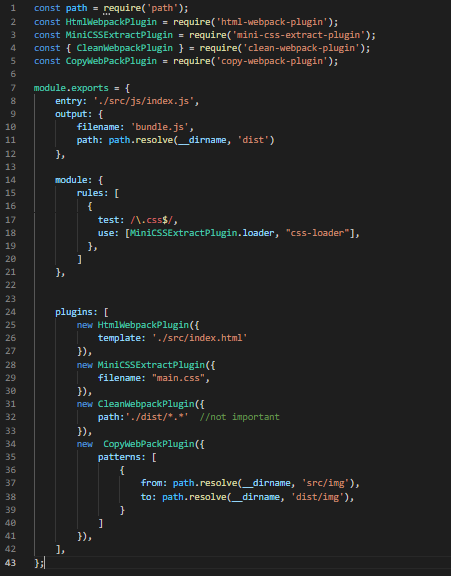
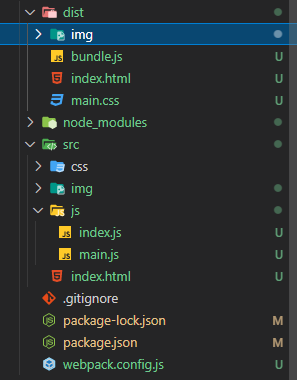
Project content and webpack config:


Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question