Answer the question
In order to leave comments, you need to log in
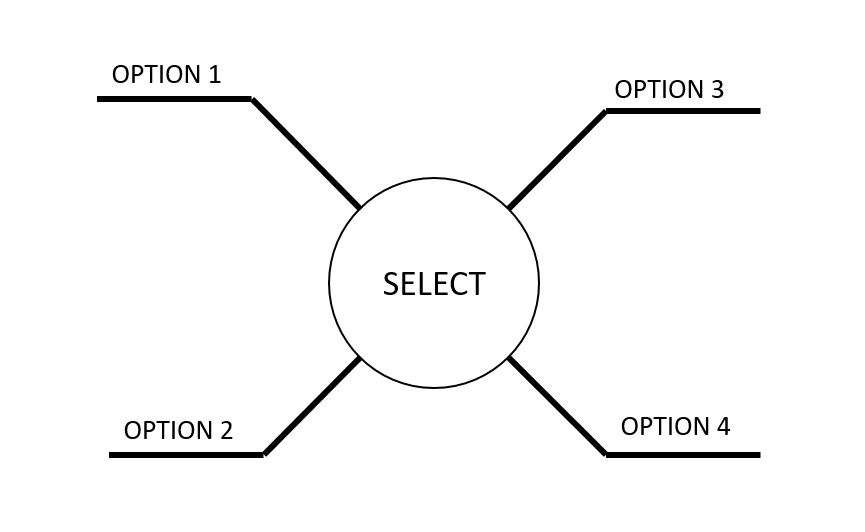
How to make such a select?
For one ML project, it was required to make an unusual shape for me. There was a problem with the layout of the next select with any number of items to select (< 15).

Could you please tell me how "correctly"/correctly such elements are created?
I'm trying to use pure html/css for now, but maybe SVG or canvas would be better?
Answer the question
In order to leave comments, you need to log in
I managed to make it using SVG 
Update
Sorry for the long wait, I just got to the computer today.
I don't know much about layout, therefore, in order not to generate "crutch" solutions, I turned to the forum for help. Initially, I did not upload my code as a solution, as I considered it a hack.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question