Answer the question
In order to leave comments, you need to log in
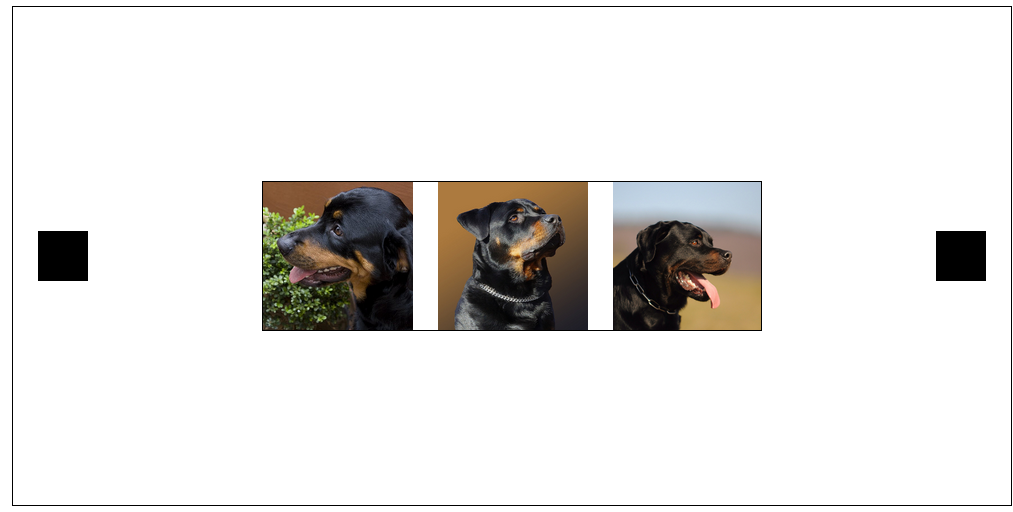
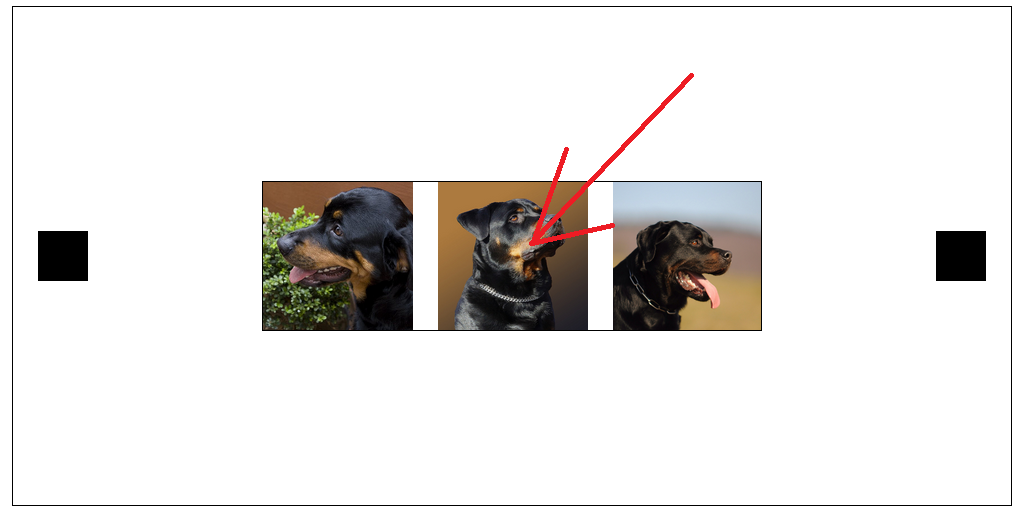
How to style the center element of this carousel?
There is a simple carousel:

<div class="carousel-container">
<div class="carousel-arrow-left"></div>
<div class="carousel-hider">
<ul class="carousel-list">
<li class="slide slide-1"></li>
<li class="slide slide-2"></li>
<li class="slide slide-3"></li>
<li class="slide slide-4"></li>
<li class="slide slide-5"></li>
<li class="slide slide-6"></li>
<li class="slide slide-7"></li>
<li class="slide slide-8"></li>
<li class="slide slide-9"></li>
<li class="slide slide-10"></li>
<li class="slide slide-11"></li>
<li class="slide slide-12"></li>
</ul>
</div>
<div class="carousel-arrow-right"></div>
</div>.carousel-container{
display: flex;
align-items: center;
width: 1000px;
height: 500px;
border: 1px solid black;
margin: 200px auto;
display: flex;
.carousel-arrow-left, .carousel-arrow-right{
width: 50px;
height: 50px;
background-color: #000;
margin: 25px;
&:hover{
cursor: pointer;
}
}
.carousel-hider{
margin: 0 auto;
width: 500px;
height: 150px;
overflow: hidden;
border: 1px solid black;
}
.carousel-list{
list-style: none;
width: 10000px;
position: relative;
.slide{
width: 150px;
height: 150px;
display: block;
margin-right: 25px;
float: left;
}
.slide-1{background: url(../img/dog-1.jpg) no-repeat center; background-size: cover;}
.slide-2{background: url(../img/dog-2.jpg) no-repeat center; background-size: cover;}
.slide-3{background: url(../img/dog-3.jpg) no-repeat center; background-size: cover;}
.slide-4{background: url(../img/dog-4.jpg) no-repeat center; background-size: cover;}
.slide-5{background: url(../img/dog-5.jpg) no-repeat center; background-size: cover;}
.slide-6{background: url(../img/dog-6.jpg) no-repeat center; background-size: cover;}
.slide-7{background: url(../img/dog-7.jpg) no-repeat center; background-size: cover;}
.slide-8{background: url(../img/dog-8.jpg) no-repeat center; background-size: cover;}
.slide-9{background: url(../img/dog-9.jpg) no-repeat center; background-size: cover;}
}
}
<code lang="javascript">
$(document).ready(function() {
var leftUIEl = $('.carousel-arrow-left');
var rightUIEl = $('.carousel-arrow-right');
var elementsList = $('.carousel-list');
var pixelsOffset = 175;
var currentLeftValue = 0;
var elementsCount = elementsList.find('li').length;
var minimumOffset = - ((elementsCount - 5) * pixelsOffset);
var maximumOffset = 0;
leftUIEl.click(function() {
if (currentLeftValue != maximumOffset) {
currentLeftValue += 175;
elementsList.animate({ left : currentLeftValue + "px"}, 500);
}
});
rightUIEl.click(function() {
if (currentLeftValue != minimumOffset) {
currentLeftValue -= 175;
elementsList.animate({ left : currentLeftValue + "px"}, 500);
}
});
});
</code> . Thank you very much in advance.
. Thank you very much in advance.
Answer the question
In order to leave comments, you need to log in
radial gradient.
If you so want through the shadow, then here
but it's a crutch. Better this way
:nth-child(2n) can help, since the rest of the elements are always invisible, the styles will be applied to just the second of the three visible elements.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question