Answer the question
In order to leave comments, you need to log in
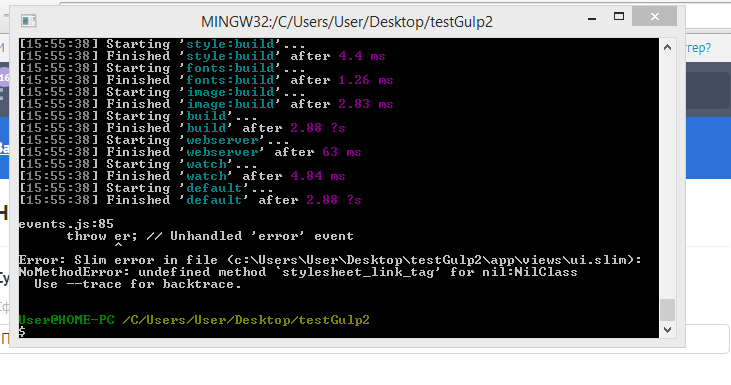
Why doesn't Gulp compile slim?
There is a project made on scss, slim and all this on middleman (static site generator in ruby) - i.e. cut tools.
Because I don't know Ruby, so I decided to use Gulp instead of Middleman.
Set up tasks
'use strict';
var gulp = require('gulp'),
watch = require('gulp-watch'),
prefixer = require('gulp-autoprefixer'),
uglify = require('gulp-uglify'),
sass = require('gulp-sass'),
slim = require('gulp-slim'),
cssmin = require('gulp-minify-css'),
imagemin = require('gulp-imagemin'),
pngquant = require('imagemin-pngquant'),
rimraf = require('rimraf'),
browserSync = require("browser-sync"),
reload = browserSync.reload;
var path = {
build: {
html: 'build/views/',
js: 'build/assets/javascripts/',
css: 'build/assets/stylesheets/',
img: 'build/assets/images/',
fonts: 'build/assets/fonts/'
},
src: {
html: 'app/views/**/*.slim',
js: 'app/assets/javascripts/application.js',
style: 'app/assets/stylesheets/**/*.scss',
img: 'app/assets/images/**/*.*',
fonts: 'app/assets/fonts/*.*'
},
watch: {
html: 'app/views/**/*.slim',
js: 'app/assets/javascripts/**/*.js',
style: 'app/assets/stylesheets/**/*.scss',
img: 'app/assets/images/**/*.*',
fonts: 'app/assets/fonts/*.*'
},
clean: 'build'
};
var config = {
server: {
baseDir: "./build"
},
tunnel: true,
host: 'localhost',
port: 9000,
logPrefix: "Frontend_Devil"
};
gulp.task('webserver', function () {
browserSync(config);
});
gulp.task('clean', function (cb) {
rimraf(path.clean, cb);
});
gulp.task('html:build', function () {
gulp.src(path.src.html)
.pipe(slim({
pretty: true
}))
.pipe(gulp.dest(path.build.html))
.pipe(reload({stream: true}));
});
gulp.task('js:build', function () {
gulp.src(path.src.js)
.pipe(uglify())
.pipe(gulp.dest(path.build.js))
.pipe(reload({stream: true}));
});
gulp.task('style:build', function () {
gulp.src(path.src.style)
.pipe(sass({
includePaths: ['app/assets/stylesheets/'],
outputStyle: 'compressed',
errLogToConsole: true
}))
.pipe(prefixer())
.pipe(cssmin())
.pipe(gulp.dest(path.build.css))
.pipe(reload({stream: true}));
});
gulp.task('image:build', function () {
gulp.src(path.src.img)
.pipe(imagemin({
progressive: true,
svgoPlugins: [{removeViewBox: false}],
use: [pngquant()],
interlaced: true
}))
.pipe(gulp.dest(path.build.img))
.pipe(reload({stream: true}));
});
gulp.task('fonts:build', function() {
gulp.src(path.src.fonts)
.pipe(gulp.dest(path.build.fonts))
});
gulp.task('build', [
'html:build',
'js:build',
'style:build',
'fonts:build',
'image:build'
]);
gulp.task('watch', function(){
watch([path.watch.html], function(event, cb) {
gulp.start('html:build');
});
watch([path.watch.style], function(event, cb) {
gulp.start('style:build');
});
watch([path.watch.js], function(event, cb) {
gulp.start('js:build');
});
watch([path.watch.img], function(event, cb) {
gulp.start('image:build');
});
watch([path.watch.fonts], function(event, cb) {
gulp.start('fonts:build');
});
});
gulp.task('default', ['build', 'webserver', 'watch']);
Answer the question
In order to leave comments, you need to log in
In defs, define the gradient https://developer.mozilla.org/en/docs/Web/SVG/%D0%... and in the stroke of the circle, instead of the color, write
stroke: url(#gradient-name)
for your example
https: //codepen.io/anon/pen/gBRRXX?editors=1010
stylesheet_link_tag is a middleman helper method. Gulp, of course, is not aware of it.
Are you by any chance trying to solve the problem with the square-nest method?
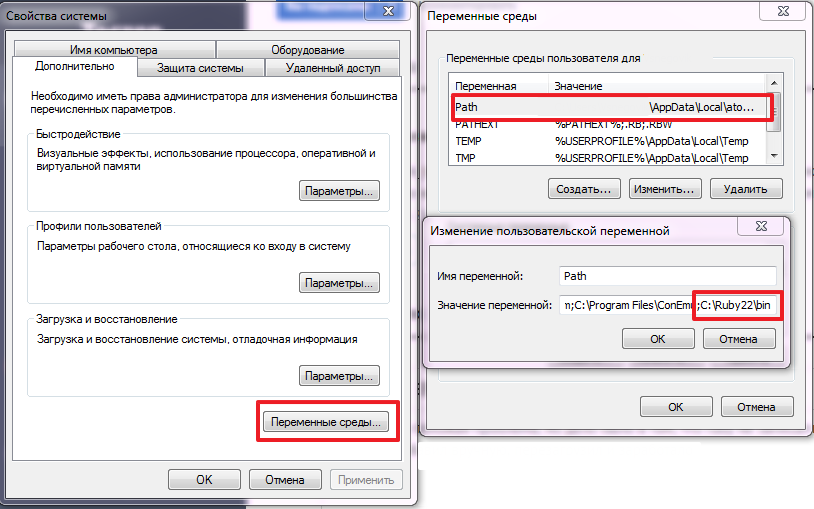
I had a similar problem, slim didn't compile, unfortunately the error text was not saved, but the error was also in events.js only on a different line and started in the same way throw err: //Unhandled 'error' event, and the error text was from artifacts . The problem was that ruby didn't write the path to the windows environment variables. Although the corresponding checkbox was marked in the installer.
Added manually, rebooted the system, and it worked.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question