Answer the question
In order to leave comments, you need to log in
How to make select checkbox hidden until input is clicked?
Hello dear!
There is a form code - in short
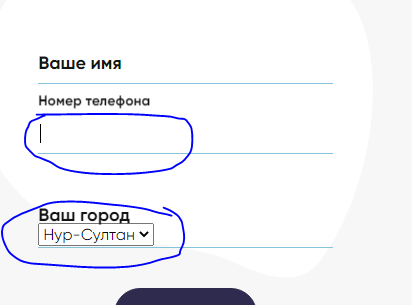
<div class="input">
<input type="text" name="name" required>
<span>Ваше имя</span>
</div>
<!-- -->
<div class="input">
<input type="text" name="phone" required>
<span>Номер телефона</span>
</div>
<div class="input">
<input type="text" name="phone" required>
<span>Ваш город</span>
<select name="form_select">
<option value="Nur-sultan" selected="selected">Нур-Султан</option>
<option value="Karaganda" >Караганда</option>
</select>
Answer the question
In order to leave comments, you need to log in
Since the Bitrix tag, we do on it:
<select id="city" name="form_select" class="hidden" >
<option value="Nur-sultan" selected="selected">Нур-Султан</option>
<option value="Karaganda">Караганда</option>
</select>.hidden {
display: none;
}BX.ready(function() {
BX.bind(BX('city'), 'click', () => {
BX.removeClass(BX('city'), 'hidden');
});
});Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question