Answer the question
In order to leave comments, you need to log in
How to make nested block with text not transparent?
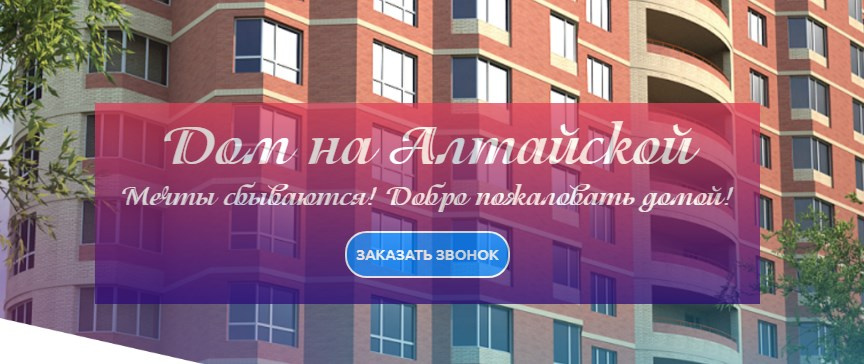
There is a bootsrap 4 slider, it has a block inside it with a block with text. The parent box has the
background-image property set: linear-gradient(to top, #2c0a7a 0%, #e1405a 100%);
opacity: 0.72
As a result, the text and the button also become transparent, which is not necessary at all, please tell me how this can be avoided
Answer the question
In order to leave comments, you need to log in
background-image: linear-gradient(to top, rgba(44, 10, 122, 0.7) 0%, rgba(225, 64, 90, 0.7) 100%);set color in rgba
rgba(255,0,0, 0 ) - where the last 0 is your opacity. Put 0.1 0.2 0.3 and up to 1
rgba(255,0,0, 0 )
in your case - 0.7
linear-gradient(to top, rgba(255,0,0,0.7), rgba(255,0,0,0.7));1) Make background with :before
2) Get rid of opacity by replacing it with rgba(...) for colors and translucent *.png for images.
3) a separate block (almost the same as :before)
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question