Answer the question
In order to leave comments, you need to log in
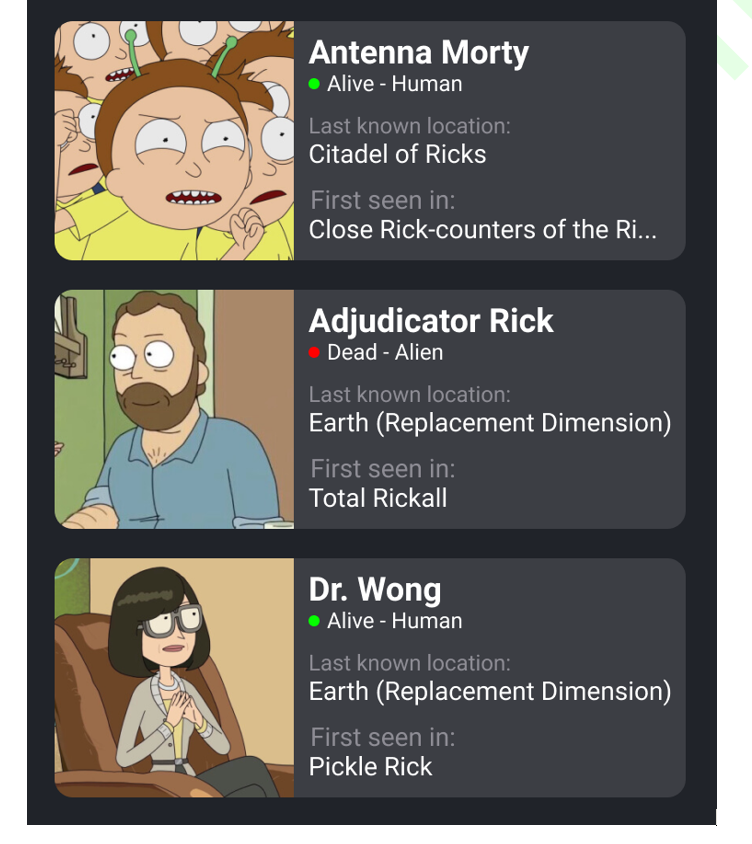
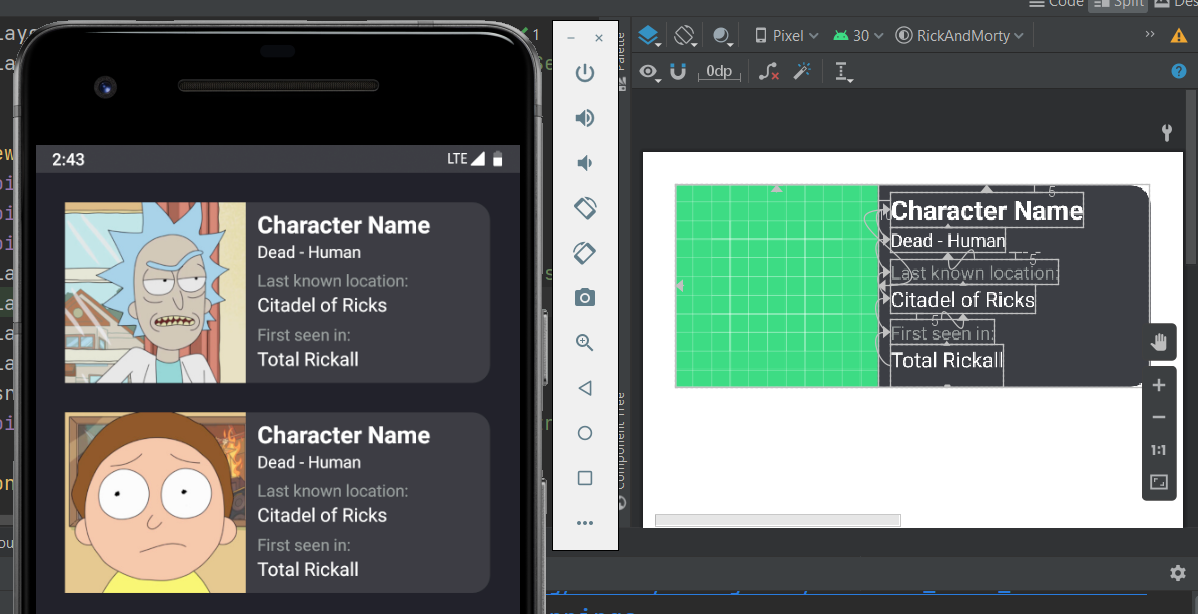
How to make an ImageView that is clipped to the parent view?
I need to create elements for RecyclerView with rounded edges. I made this shape:
<shape
xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<solid android:color="@color/grey" />
<corners android:radius="15dp" />
</shape>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="25dp"
android:layout_marginLeft="25dp"
android:layout_marginRight="25dp"
android:background="@drawable/rounded_shape_bg">
<TextView
android:id="@+id/tvName"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textStyle="bold"
android:layout_marginTop="5dp"
android:layout_marginLeft="10dp"
android:text="Character Name"
android:textColor="@color/white"
android:textSize="20sp"
app:layout_constraintStart_toEndOf="@+id/characterPortrait"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/tvStatusAndRace"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Dead - Human"
android:textColor="@color/white"
app:layout_constraintStart_toStartOf="@+id/tvName"
app:layout_constraintTop_toBottomOf="@+id/tvName" />
<TextView
android:id="@+id/tvLocation"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Last known location:"
android:layout_marginTop="5dp"
android:textColor="@color/light_grey"
app:layout_constraintStart_toStartOf="@+id/tvStatusAndRace"
app:layout_constraintTop_toBottomOf="@+id/tvStatusAndRace" />
<TextView
android:id="@+id/tvLocationInput"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Citadel of Ricks"
android:ellipsize="end"
android:maxLines="1"
android:textSize="16sp"
android:textColor="@color/white"
app:layout_constraintStart_toStartOf="@+id/tvLocation"
app:layout_constraintTop_toBottomOf="@+id/tvLocation" />
<TextView
android:id="@+id/tvFirstSeen"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="First seen in:"
android:layout_marginTop="5dp"
android:textColor="@color/light_grey"
app:layout_constraintStart_toStartOf="@+id/tvLocationInput"
app:layout_constraintTop_toBottomOf="@+id/tvLocationInput" />
<TextView
android:id="@+id/tvFirstSeenInput"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Total Rickall"
android:textColor="@color/white"
android:textSize="16sp"
android:paddingBottom="10dp"
app:layout_constraintStart_toStartOf="@+id/tvFirstSeen"
app:layout_constraintTop_toBottomOf="@+id/tvFirstSeen" />
<ImageView
android:id="@+id/characterPortrait"
android:layout_width="0dp"
android:layout_height="0dp"
app:layout_constraintBottom_toBottomOf="@+id/tvFirstSeenInput"
app:layout_constraintDimensionRatio="1:1"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:srcCompat="@drawable/ic_launcher_background"
android:contentDescription="@string/character_portrait_description" />
</androidx.constraintlayout.widget.ConstraintLayout>
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question