Answer the question
In order to leave comments, you need to log in
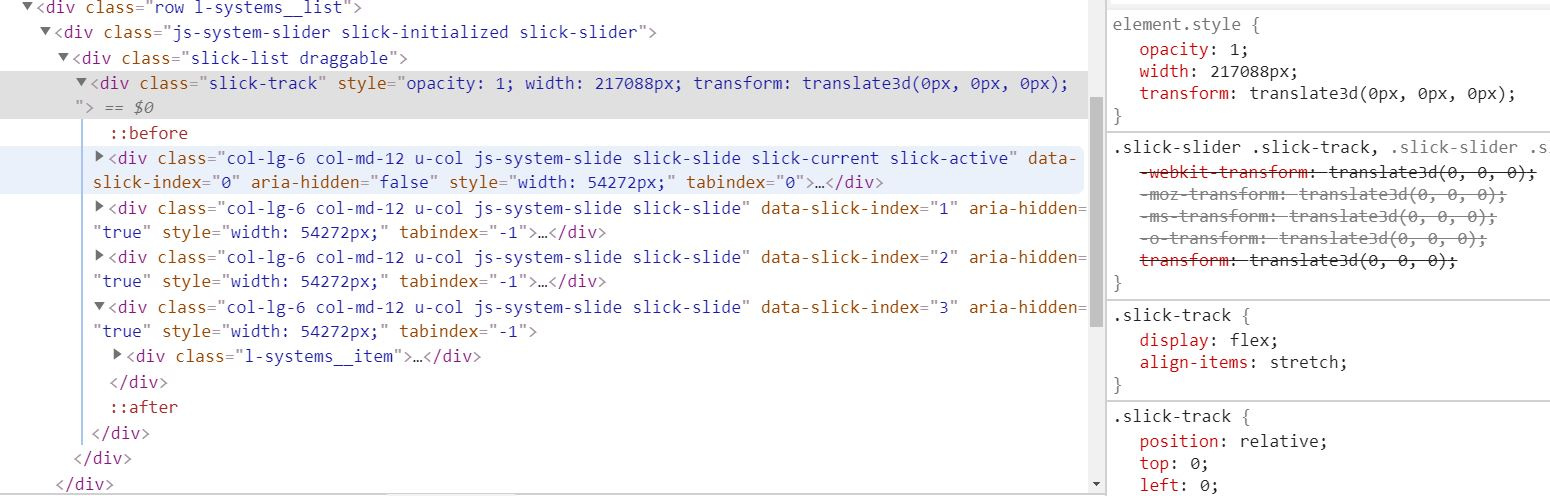
Why doesn't SlickSLider calculate the width correctly?
Good afternoon, for some reason, my slick slider does not correctly calculate the width of the slides
. Here is the markup:
<div class="row l-systems__list">
<div class="js-system-slider">
<div class="col-lg-6 col-md-12 u-col js-system-slide"></div>
<div class="col-lg-6 col-md-12 u-col js-system-slide"></div>
</div>
</div>var $systemsSlider = $('.js-system-slider');
if ($systemsSlider.length) {
var currentSlideSystems;
var slidesCountSystems;
var sliderCounterSystems = $('.js-system-slider .js-system-slider-counter');
var updateSliderCounterSystems = function(slick, currentIndex) {
currentSlideSystems = slick.slickCurrentSlide() + 1;
slidesCountSystems = slick.slideCount;
$('.js-system-slider-counter').text(currentSlideSystems + '/' +slidesCountSystems);
};
$systemsSlider.on('init', function(event, slick) {
updateSliderCounterSystems(slick);
});
$systemsSlider.on('afterChange', function(event, slick, currentSlideSystems) {
updateSliderCounterSystems(slick, currentSlideSystems);
});
$systemsSlider.slick({
slidesToShow: 1,
slidesToScroll: 1,
arrows: true,
appendArrows: '.js-systems-slider-arrows',
prevArrow: '.js-systems-slider-arrows .c-arrows__prev',
nextArrow: '.js-systems-slider-arrows .c-arrows__next',
infinite: false,
fade: false,
});
}
Answer the question
In order to leave comments, you need to log in
Alternatively, you can use Unity. There is an option to link points. If you don't like Unity, then look towards the Pokemon Go app.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question