Answer the question
In order to leave comments, you need to log in
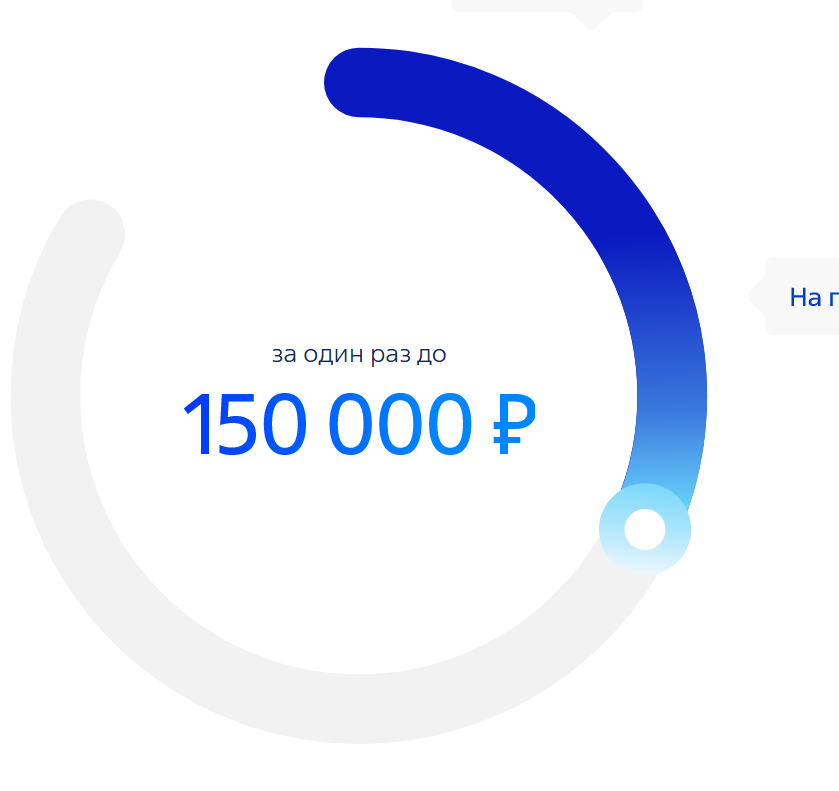
How to make an animation that, when scrolling, fills a circle with a strip like in the photo on GSAP + ScrollTrigger?
Hello, there is such an animation when scrolling, which fills the circle bar.

You need to make sure that the blue bar fills up when scrolling.
I took a photo from this site https://digital.vtb.ru/digest/2021-apr/
There is such an animation. I need to do the same on gsap + scrolltrigger
and have the percentages go up from 0 to 100 as well when the site scrolls near the circle.
I don't know how to implement this on gsap + scrolltrigger.
To do this, you need the img circle itself, but how to animate the strip?
And why do it yourself? Blue background, which will go down? Or how? Just changing y, x will not work
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question