Answer the question
In order to leave comments, you need to log in
How to make a popup on a specific button in React?
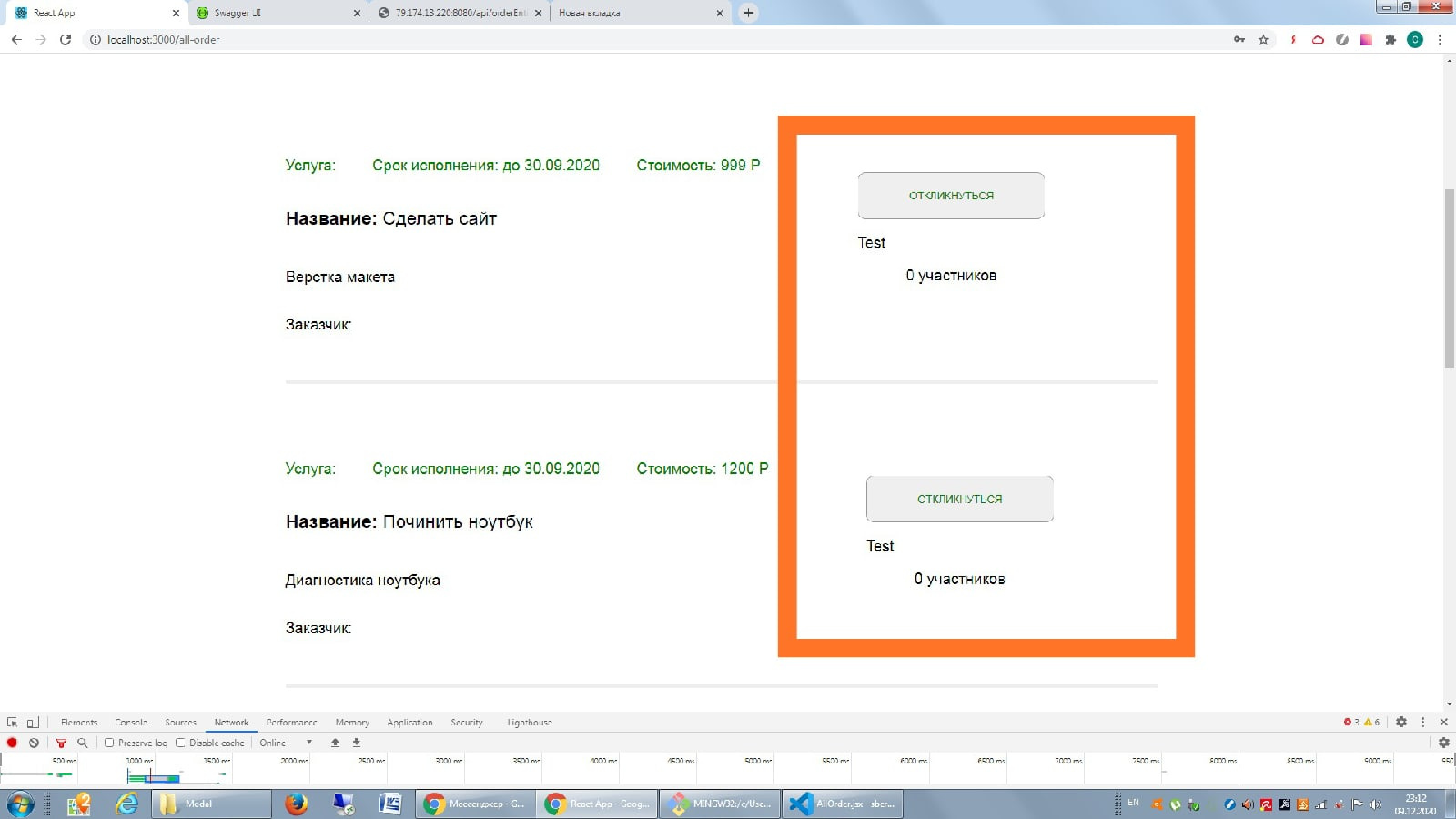
I'm still new to JavaScript with React and don't quite understand how to solve this problem yet. I have a specific list that is displayed by the map method from the server, entered into a separate Orders component , this list has a button button in the Orders component , there can be an unlimited number of buttons, depending on how much data is uploaded from the server in JSON. When I click on a button, I should display a pop-up (modal) window on it, the functionality of which is written in the handleModal function, located in the Orders component, but the popup is displayed on all buttons in blocks when clicked. How can I change the code in this case so that the pop-up window is displayed on the one I clicked on. I guess that something probably needs to be done with the state and props, but I don’t understand how to do it. For understanding, I attach the JSX components AllOrders and the rendered component Orders , as well as the result when you click the button to respond Test is displayed on all buttons, but should only be on the one that was pressed 
The main component of AllOrder
class AllOrder extends React.Component{
render(){
return(
<>
<section className={s.orders}>
<div className={s.orders__container}>
<h1 className={s.orders__title}>Все заказы</h1>
<form className={s.orders__form}>
<input className={s.orders__input} type="date" placeholder="Срок до:" data-toggle="tooltip" title="" data-original-title="Срок до:"/>
<input className={s.orders__input} type="text" placeholder="Стоимость от:" data-toggle="tooltip" title="" data-original-title="Только цифры"/>
<input className={s.orders__input} type="text" placeholder="Стоимость до:" data-toggle="tooltip" title="" data-original-title="Только цифры"/>
<select name="" id="" className={s.orders__region}>
<option value="" required>Регион</option>
</select>
<select name="" id="" className={s.orders__city}>
<option value="" required>Мой город</option>
</select>
<select name="" id="" className={s.orders__service}>
<option value="" required>Услуга</option>
</select>
<input className={s.submit} type="submit" value="Найти"/>
<br/>
<div className={s.orders__label}>
</div>
</form>
</div>
</section>
<Orders/>
</>
);
}
}
export default AllOrder;class Orders extends React.Component {
constructor(props){
super(props);
this.state = {
col: 0,
data2: {},
isFetching: true,
error: null,
showModal: false
}
}
componentDidMount(){
fetch('/api/orderEntities')
.then(res => res.json())
.then(res2Json => this.setState({col:1, data2: res2Json, isFetching: false}))
}
handleModal = () => {
this.setState({showModal: !this.state.showModal})
}
render(){
const {col, data2, isFetching, error } = this.state;
if (isFetching) return <div>...Loading</div>;
return(
<section className={s.execution}>
{col ? data2["_embedded"]["orderEntities"].map((item, index) => (
<div className={s.execution__container}>
<div key={item.id} className={s.execution__box}>
<div className={s.execution__info}>
<div className={s.execution__list}>
<p className={s.execution__services}>Услуга:</p>
<p className={s.execution__services}>Срок исполнения: до 30.09.2020</p>
<p className={s.execution__services}>Стоимость: {item.cost} Р</p>
</div>
<p className={s.execution__name}>Название: <span>{item.title}</span></p>
<div className={s.execution__description}>{item.description}</div>
<p className={s.execution__user}>Заказчик: <a href="#" className="execution__link"></a> <img src="https://s8.********************/uploads/images/2020/11/6ef562d4767cba575a5ac931c26e6bdb.png" alt="" /></p>
</div>
<div className={s.execution__info}>
<button id={index} onClick={this.handleModal} className={s.execution__button}>откликнуться</button>
{this.state.showModal && <Modal handleModal={this.handleModal} /> }
<p className={s.execution__participants}>0 участников</p>
</div>
</div>
</div>
))
: <p className={s.execution__order}>У Вас ещё пока нет заказов</p>
}
</section>
)
}
}
export default OrdersAnswer the question
In order to leave comments, you need to log in
Better use CSS.
The :hover pseudo-class is fine for this.
Here is the link: htmlbook.ru/css/hover
Found a solution. Who cares
post(url, [body], [options])
get(url, [options])
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question