Answer the question
In order to leave comments, you need to log in
How to make a miracle menu?
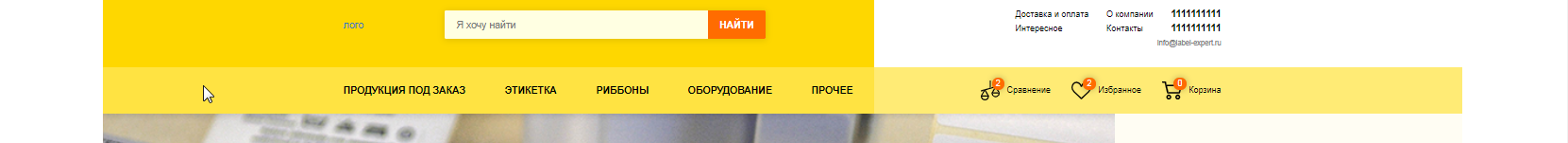
Hello, there is such a header

Standard header, except that there is a container-fluid (in which the entire site) and a fixed container (in which the menu), you need to make the yellow plate go to the end of the container-fluid and have a fixed width (ok done) , and the menu reached the end of the plate that is in container-fluid

The problem is that these are different containers, and % and specifying a fixed length do not fit, it’s not even clear how to implement this with jq ... any ideas gentlemen?
Answer the question
In order to leave comments, you need to log in
well, split the container-fluid and make several container-fluid
i.e. let the menu have its own container-fluid and make it fixed
Ideas? Use calc() and vw
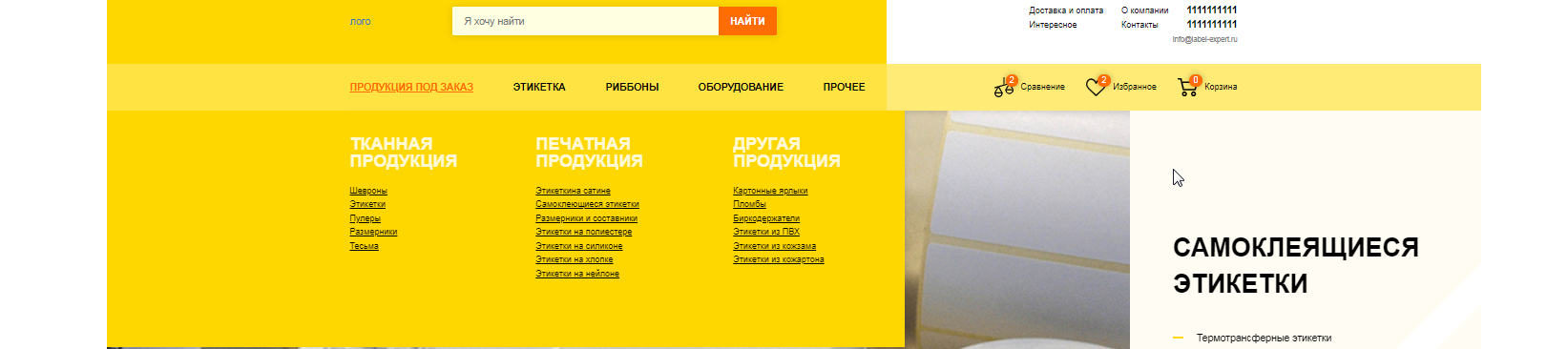
Let me explain. In the drop-down yellow block with the menu, it will be enough to give an indent on the left of the same width as the distance from the edge of the screen to the main container. Let's say the container is 1000px. Then the distance from the left edge to it will be (100vw - 1000px) / 2;
Accordingly, the dropdown menu has padding-left: calc(50vw - 500px);
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question