Answer the question
In order to leave comments, you need to log in
How to make a function return itself multiple times depending on a condition?
Good afternoon, tell me please. I have written a calendar and it has a function to display the events which are taken from the json file if the dates in the calendar and the json file match. Now I want to make a detailed event display when I click on the question mark icon. And everything works fine for me, except for one, when one day contains several events at the same time, then the detailed display of only the last event is triggered. Suppose a day has 2 events, then the detail display only works for the second event and the first one is not displayed. Although if you make the output of events in the console, then all events are displayed. I want the modal window to be displayed twice if there are two events: the first time with the first event, then I have to click on the button in the modal window,
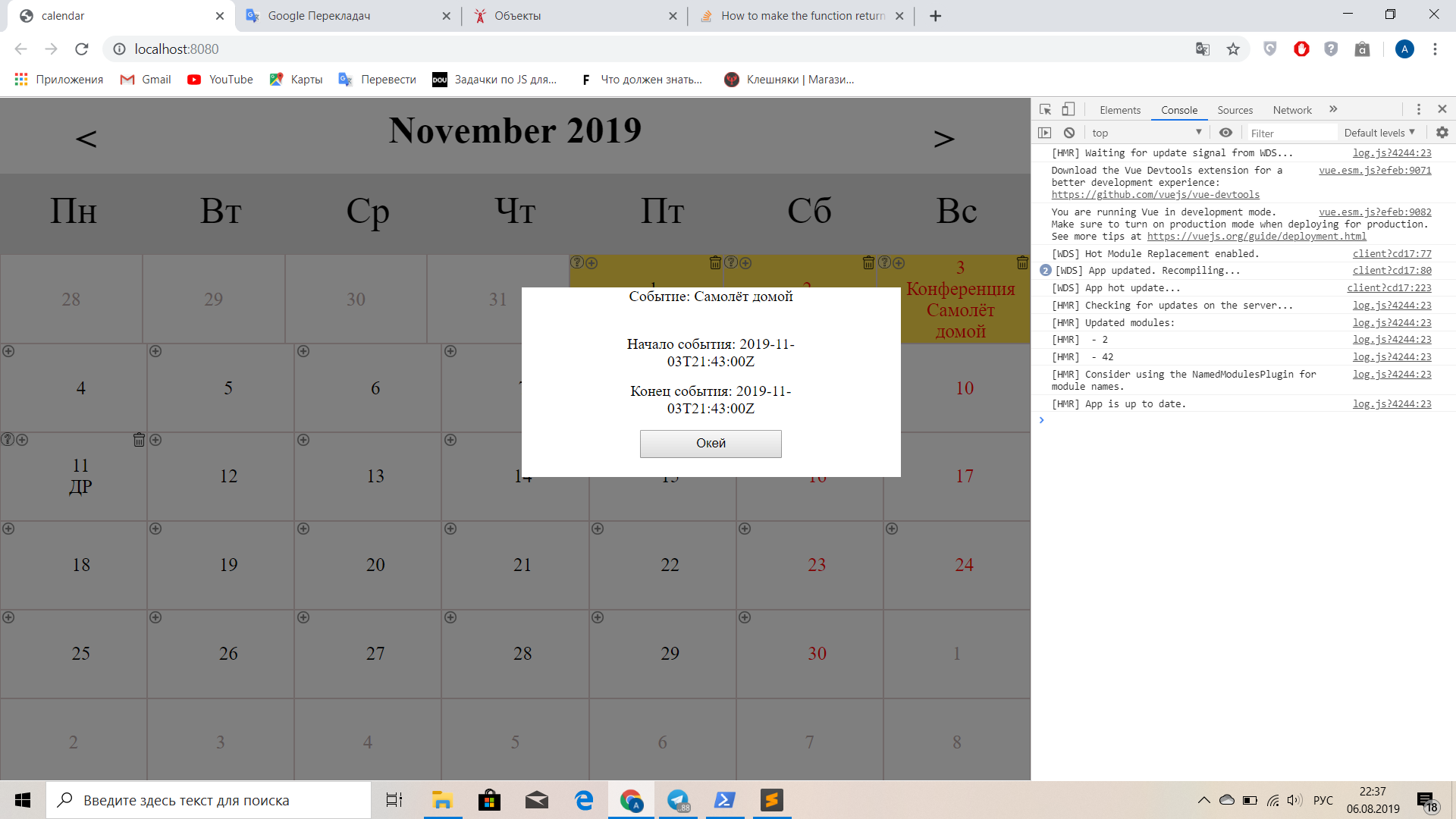
It was me who clicked on the third number, which has two events: 'Flight home' and 'Conference', and the modal window was triggered with the details of only the last event. 
Full code on GitHub
<template>
<div class="all">
<div class="overflow-div">
<div class="pagination">
<div @click="prevPage" class="btn-left"><</div>
<p>{{ nameOfOneMonth }} {{ year }}</p>
<div @click="nextPage" class="btn-right">></div>
</div>
<div class="d_nameOfDays">
<li v-for="day in nameOfDays" class="nameOfDays">{{ day }}</li>
</div>
<transition :name="nameOfClass" >
<div :key="currentPage" class="fade_wrapper">
<div v-for="(week, i) in getCalendar" class="d_day">
<li v-for="day in week"
class="li_day"
v-bind:class="{ 'currentDay': currentDayOnCalendar(day),
'longEvent': longEvent(day) }" >
<img src="src/assets/question.png"
width="14px"
height="14px"
v-show="addButtonToDay(day)"
v-on:click="detailEvent(day)">
<div class="day"
v-bind:class="{ 'grey': isAnotherMonth(i, day),
'currentDay': currentDayOnCalendar(day),
'red': weekEndDayFunction(day),
'longEvent': longEvent(day) }"
v-html="[].concat(day).join('<br>')"></div>
</li>
</div>
</div>
</transition>
</div>
<div v-show="modalWindowDetail" class="underModalWindow">
<div class="modalWindow">
<div v-for="(key, name) in detailInformationOfEvent">{{ name }}: {{ key }}</div>
<button v-on:click="modalWindowDetail = false">Окей</button>
</div>
</div>
</div>
</template>
<script>
import json from './Calendar_data.json'
export default {
data(){
return{
currentPage: 0,
namesOfMonths: ['January', 'February', 'March', 'April', 'May', 'June', 'July', 'August', 'September', 'October', 'November', 'December'],
nameOfOneMonth: '',
nameOfDays: ['Пн', 'Вт', 'Ср', 'Чт', 'Пт', 'Сб', 'Вс'],
date: new Date(),
isActive: true,
year: '',
nameOfClass: '',
eventsData: json,
modalWindowDetail: false,
modalWindowAdd: false,
memo: '',
dayWhenAddEvent: Number,
inputInAddEvent: '',
detailInformationOfEvent: {}
}
},
computed: {
getCalendar(){
return this.buildCalendar();
}
},
mounted(){
this.year = this.date.getFullYear();
this.currentPage = this.date.getMonth();
this.nameOfOneMonth = this.namesOfMonths[this.currentPage];
},
methods: {
detailEvent(dayNumber){
this.modalWindowDetail = true;
for(let q = 1; q <= dayNumber.length; q++){
this.memo = dayNumber[q];
let arrOfEvents = this.eventsData.events;
for(let z = 0; z < arrOfEvents.length; z++){
let memoInJSON = arrOfEvents[z].memo;
if(this.memo === memoInJSON){
this.detailInformationOfEvent = {
'Cобытие': this.memo,
'Начало события': arrOfEvents[z].starts_at,
'Конец события': arrOfEvents[z].ends_at
}
}
}
}
},
getYear(){
this.year = this.date.getFullYear();
}
};
</script>Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question