Answer the question
In order to leave comments, you need to log in
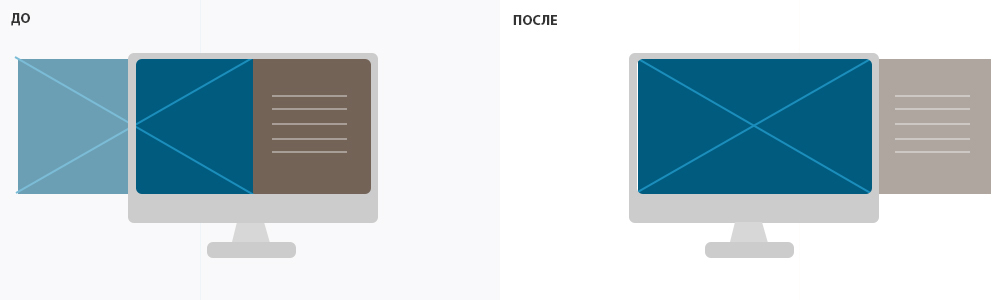
How to make a full screen slider consisting of 1/3 and 2/3 sliders?
Hello. I don't know how to make a slider of 2 slides, where the first slide is 1/3 and the second is 2/3. I know the Java part, but I can't solve the problem with the dimensions, because I need to specify everything as a percentage...
<div id="slider">
<div id="sli1>БОльший слайд</div>
<div id="sli2>МЕньший слайд</div>
</div>#slider {width:150%; }
#sli1 {width:100%}
#sli2 {width:50%}
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question