Answer the question
In order to leave comments, you need to log in
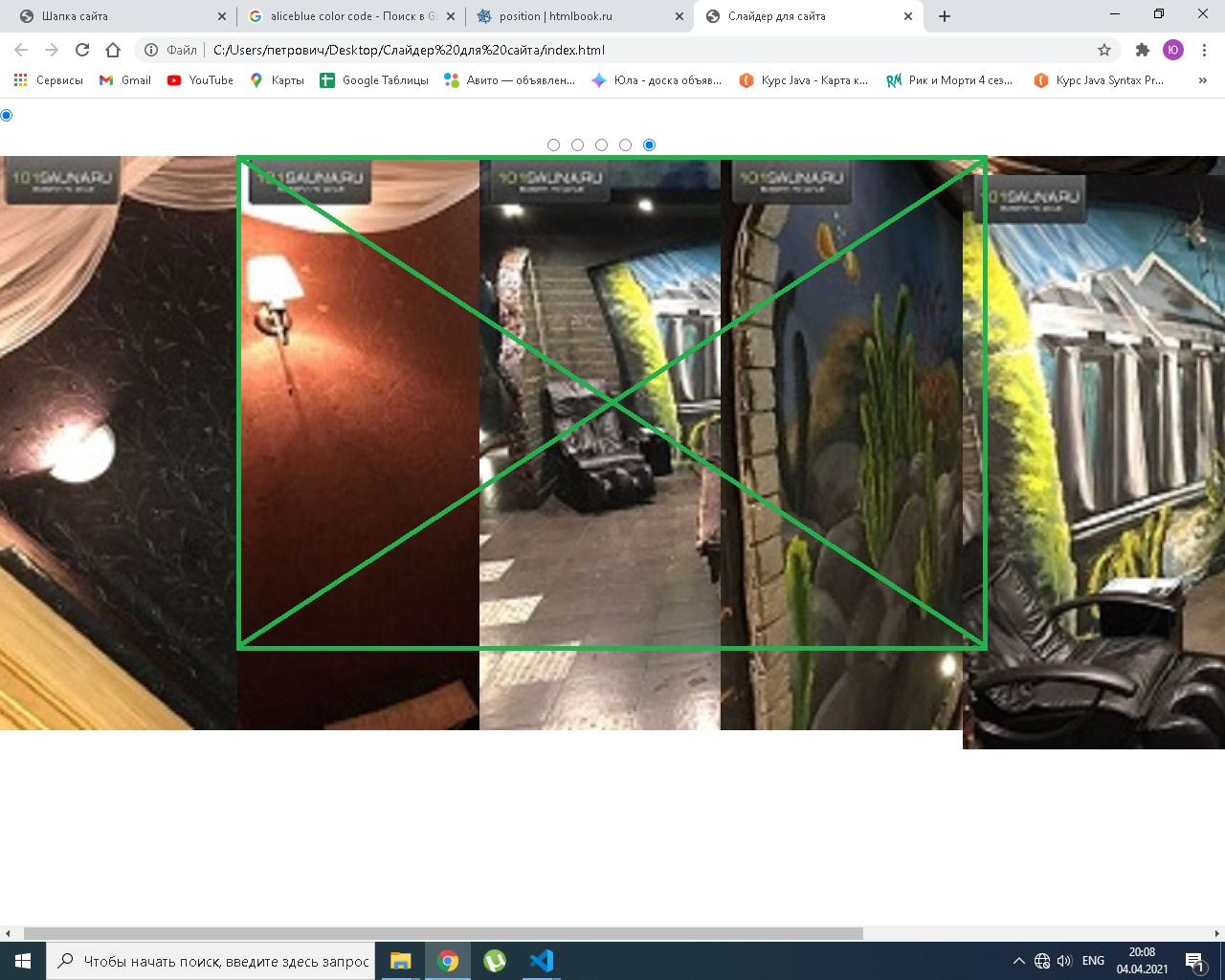
Why is this not working correctly?
One picture should be located in the green area and the rest should not be visible. What's wrong here?
<body>
<div class="all">
<input checked type="radio" name="respond" id="desktop">
<div id="slider">
<input checked type="radio" name="slider" id="switch1">
<input type="radio" name="slider" id="switch2">
<input type="radio" name="slider" id="switch3">
<input type="radio" name="slider" id="switch4">
<input type="radio" name="slider" id="switch5">
<!-- <input type="radio" name="slider" id="switch6">
<input type="radio" name="slider" id="switch7">
<input type="radio" name="slider" id="switch8"> -->
<div id="slides">
<div id="owerflow">
<div class="image-1">
<article><img src="img/ФС1.jpg" alt=""></article>>
<article><img src="img/ФС2.jpg" alt=""></article>
<article><img src="img/ФС3-бильярд.jpg" alt=""></article>
<article><img src="img/ФС4.jpg" alt=""></article>
<article><img src="img/ФС5.jpg" alt=""></article>
<!-- <article><img src="img/Сауна/ФС6.jpg" alt=""></article>
<article><img src="img/Сауна/ФС7.jpg" alt=""></article>
<article><img src="img/Сауна/ФС8.jpg" alt=""></article> -->
</div>
</div>
</div>
<div id="controls">
<label for="switch1"></label>
<label for="switch2"></label>
<label for="switch3"></label>
<label for="switch4"></label>
<label for="switch5"></label>
<!-- <label for="switch6"></label>
<label for="switch7"></label>
<label for="switch8"></label> -->
</div>
<div id="active">
<label for="switch1"></label>
<label for="switch2"></label>
<label for="switch3"></label>
<label for="switch4"></label>
<label for="switch5"></label>
<!-- <label for="switch6"></label>
<label for="switch7"></label>
<label for="switch8"></label> -->
</div>
</div>
</div>
</body>#slider {
position: relative;
text-align: center;
top: 10px;
}
#slider {
margin: 0 auto;
}
#slides article {
width: 20%;
float: left;
}
#slider .image {
width: 50%;
line-height: 0;
}
#overflow {
widows: 100%;
overflow: hidden;
}
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question