Answer the question
In order to leave comments, you need to log in
How to make a block width in a certain number of columns in flex?
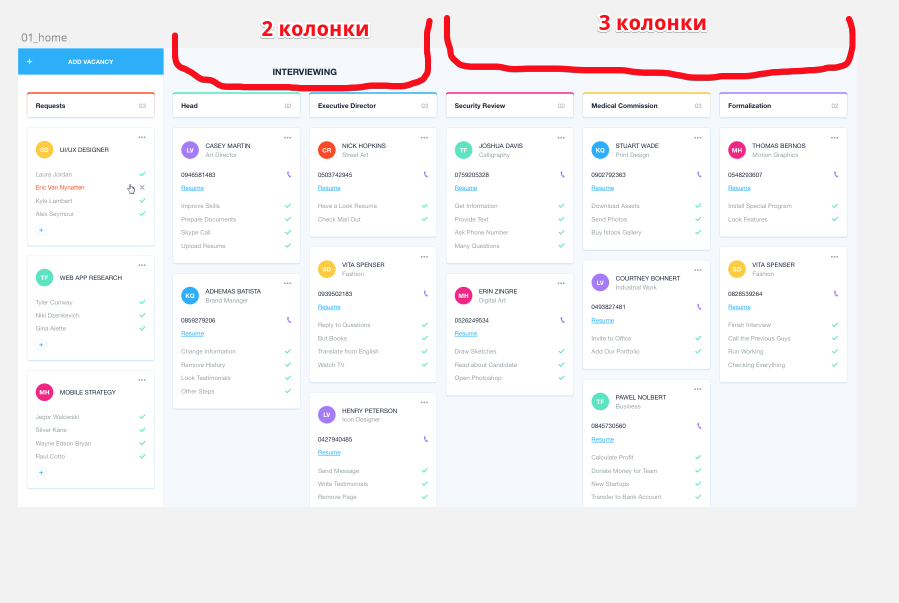
For example, I need a block to start with a side column, be two columns wide, and then a void of 3 columns.
I am attaching a screenshot. Those. you want the title to be two columns wide and centered on the two columns. this title belongs to them. The whole point is that all these widgets should be top-aligned take.ms/baMJm I'm just starting to typeset and I've already broken my head on how to do it. Please explain in understandable language.
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question