Answer the question
In order to leave comments, you need to log in
How to make a block scroll horizontally?
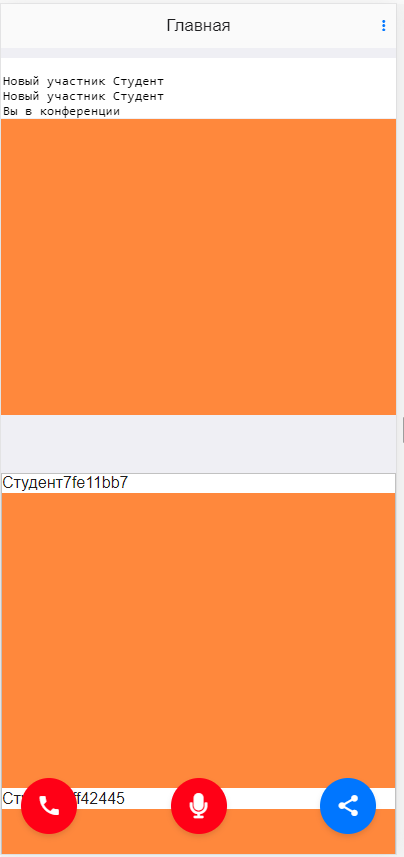
Hello, I'm trying to make horizontal scrolling, but so far not how, I need the student# elements to scroll.

<div class="content">
<!--контентная часть-->
<div class="videospace">
<textarea id='log' style='border:none; overflow-y: scroll;resize: none; width: 100%; height: 60px; margin-top:10px ' readonly wrap=true ></textarea>
<div class="row" id='row1'></div>
</div>
<div class="videospace-remote">
<div class="remote"><div class="row" id='row2'></div></div>
</div>
</div>.content{
width: 100%;
height: 100%;
overflow-y: hidden;
}
.videospace{
display: block;
height: 50%;
width: 100%;
position: absolute;
top: 0;
left: 0;
right: 0;
}
.videospace-remote{
display: block;
height: 50%;
width: 100%;
position: absolute;
bottom: 0;
left: 0;
right: 0;
}
.remote{
background: #fff;
border: 1px solid #C1C1C1;
overflow-x: scroll;
}Answer the question
In order to leave comments, you need to log in
Set rigidly the width of the block, so that if the content does not fit, an overflow appears, and you have already indicated what to do when overflowing.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question