Answer the question
In order to leave comments, you need to log in
How to link Baseline to Bootstrap grid?
Hello.
I'm used to always using a baseline when designing and creating a website design. It's more convenient.
The task is to develop a layout for the Bootstrap grid.
I choose a minimum font of 14 pt.
The baseline is therefore 21 px.
I take a ready-made Bootstrap grid at 1170. The
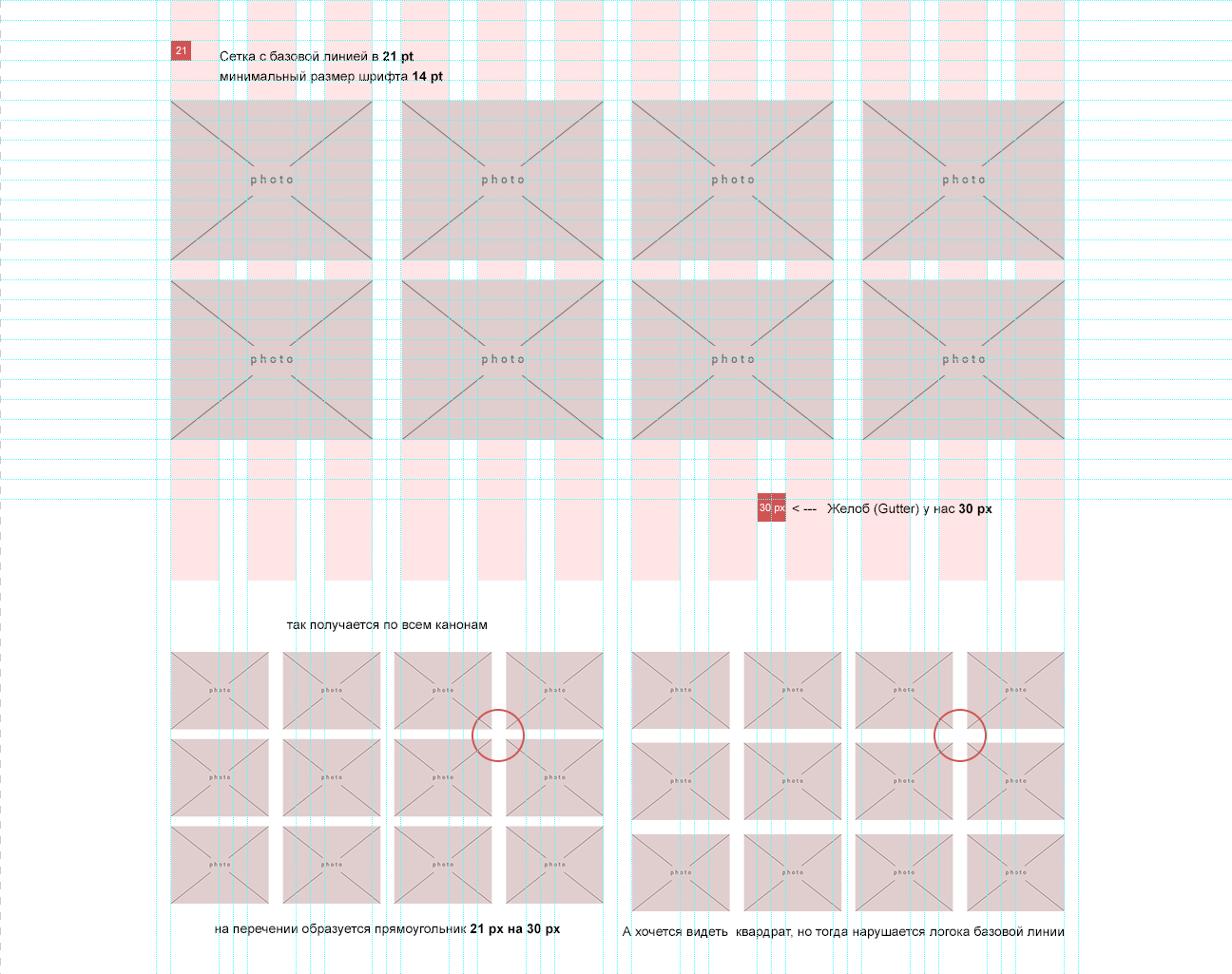
question is, when I make any kind of tile, it turns out to be very strange looking if you respect the baseline and the grid with a 30 px wide gutter.
(look at the screenshot) 
It seems to me that I got confused in these methods or I omit some important points. Tell me, where is the mistake in thinking?
psd file https://yadi.sk/i/VCRyjagnoMTju
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question