Answer the question
In order to leave comments, you need to log in
How to implement dynamic addition of customizer settings?
I’m doing a landing on Wordpress for my friends, there are a number of blocks with images and text. I want to make these blocks as customizable as possible from the theme settings. (wp-customizer) Let
's take a carousel block as an example. I implemented it using WP Ultimate shortodes.
[su_carousel source="media:269,268,267,266,265,264" limit="20" link="custom" target="self" width="940" height="300" responsive="yes" items="3" scroll="1" title ="no" centered="yes" arrows="yes" pages="no" mousewheel="No" autoplay="65000" speed="600" class="rounded-images-container"]
Image IDs are listed via media. Understandably,
however, it will not be very pleasant for a person uninitiated in programming to look for IDs of pictures and enter them into a shortcode, I want a more convenient interface. Then work with the IDs of the media files will lie on the server, the user will only need to select pictures
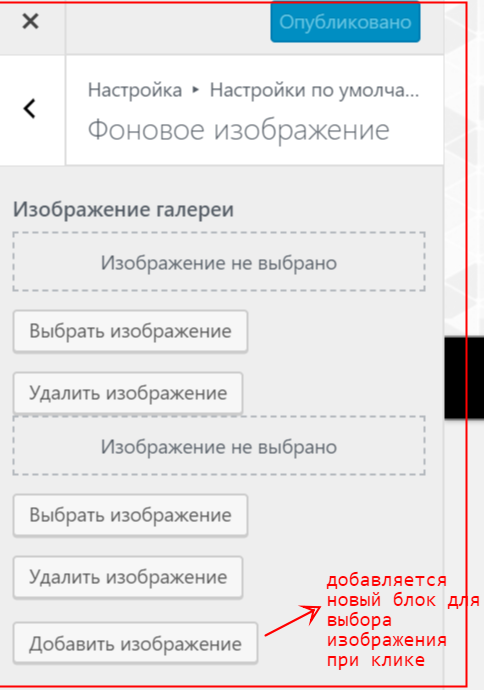
Something similar to the following -
Answer the question
In order to leave comments, you need to log in
Try to read.
https://www.theaveragedev.com/multiple-images-uplo...
Thanks, I'll take a look. However, this is a very special case, in general, a more abstract concept of developing this type of fields is of interest (I think something similar has already been raised in the WP community, you just need to google better)
As an example of generalization - developing a group of fields - image / text / other fields , maybe a plugin exists to implement this idea.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question