Answer the question
In order to leave comments, you need to log in
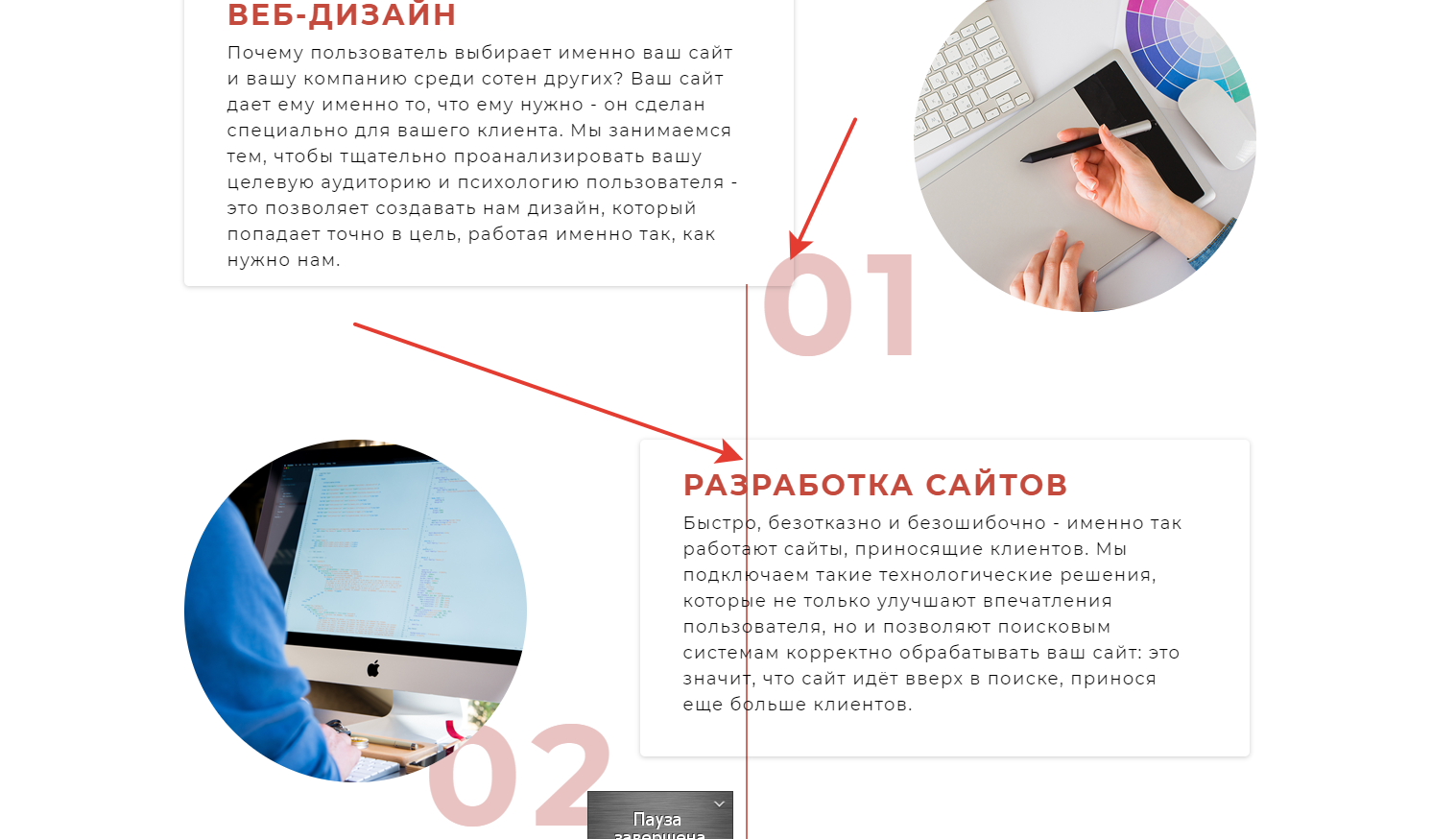
How to hide these elements?
Tried with z-index, overflow:hidden didn't help. Maybe I did not use it correctly, but I tried it in different ways and it did not work. In general, blocks with text should overlap the numbers and the line. 
xxx.devshift.co.uk
Answer the question
In order to leave comments, you need to log in
main.css:143 line and everything is implemented like this
.block1__img::before {
display: block;
content: "01";
color: #e8c3c2;
font-family: Montserrat;
font-size: 150px;
font-weight: 700;
letter-spacing: 11.25px;
position: relative;
left: 0%;
top: 66%;
transform: translateX(-45%);
z-index: -100;
}Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question