Answer the question
In order to leave comments, you need to log in
How to get google-map with such color scheme?
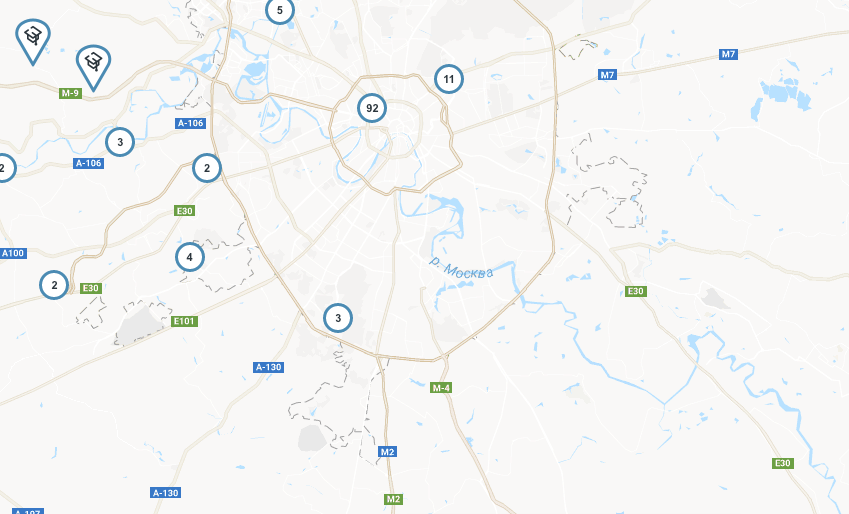
So it goes. There is a map 
on the site www.kalinka-realty.ru/gorod .
It's not the standard Googlemap color scheme - how do you get one?
Answer the question
In order to leave comments, you need to log in
getMapOptions: function() {
return {
zoom: this.getMapZoom(),
center: this.getMapCenter(),
mapTypeId: google.maps.MapTypeId.ROADMAP,
disableDefaultUI: !0,
zoomControl: !1,
scaleControl: !1,
panControl: !1,
styles: [{
featureType: "poi",
stylers: [{
visibility: "off"
}]
}, {
featureType: "administrative.locality",
stylers: [{
visibility: "off"
}]
}, {
featureType: "poi.park",
elementType: "geometry",
stylers: [{
visibility: "on"
}, {
color: "#f3f2f1"
}]
}, {
featureType: "poi.park",
elementType: "labels",
stylers: [{
visibility: "off"
}]
}, {
featureType: "landscape.natural",
stylers: [{
visibility: "on"
}, {
color: "#f3f2f1"
}]
}, {
featureType: "landscape",
elementType: "geometry.fill",
stylers: [{
color: "#f9f8f7"
}]
}, {
featureType: "water",
stylers: [{
hue: "#0091ff"
}, {
lightness: 23
}]
}, {
featureType: "road",
elementType: "geometry.fill",
stylers: [{
hue: "#ff9900"
}, {
saturation: -62
}, {
lightness: 57
}]
}, {
featureType: "road.highway",
elementType: "geometry.stroke",
stylers: [{
saturation: -57
}, {
lightness: 45
}]
}, {
featureType: "landscape.man_made",
elementType: "geometry.stroke",
stylers: [{
color: "#d1d4d6"
}]
}]
}
},Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question