Answer the question
In order to leave comments, you need to log in
How to fix error after page refresh (react-douter-dom)?
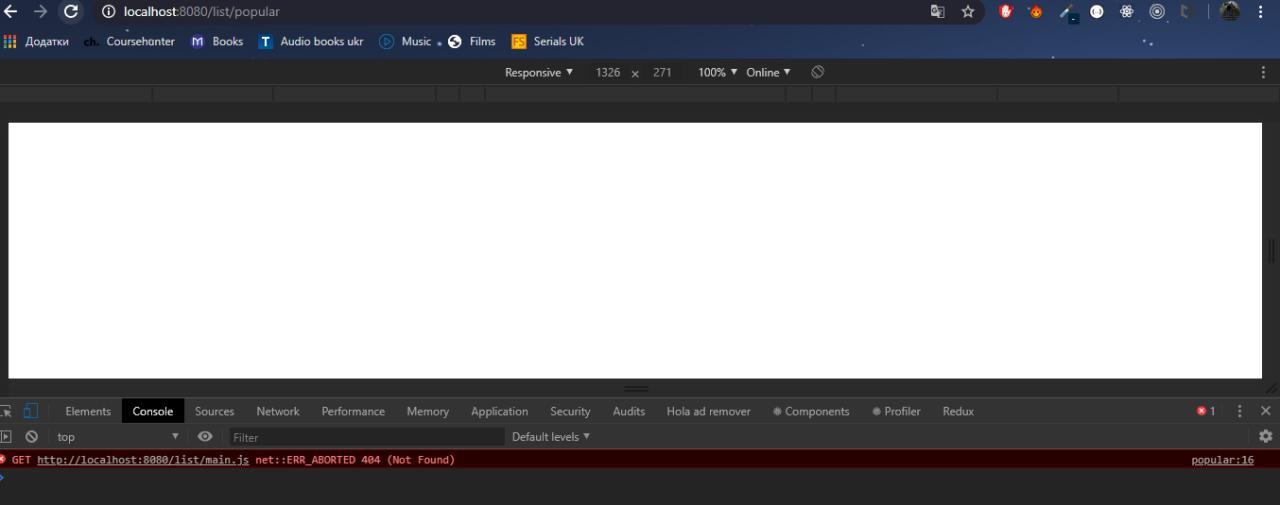
I'm trying to make routes using react-router-dom and ran into a problem that if I give a double path (/list/:name) then everything loads when I go, but if I refresh the page I get an error (there is a screenshot of the error below). If I give just (/: name) everything works well. What could be the problem?
Routes
<Switch>
<Route exact path="/list/:name" children={<ChooseListFilm />} />
</Switch><ul>
<li>
<Link to="/list/popular">Popular</Link>
</li>
<li>
<Link to="/list/top_rated">Top rated</Link>
</li>
<li>
<Link to="/list/upcoming">Upcoming</Link>
</li>export default function ChooseListFilm() {
let {name} = useParams();
return (
<ListFilms
filmType={name}
/>
);
}
Answer the question
In order to leave comments, you need to log in
There you need to configure routes on the backend, since react's routes only work when the file with the application is loaded, and it is loaded at the root address.
You can interrupt the reboot on this page and make the update mechanism through the functions of the components
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question