Answer the question
In order to leave comments, you need to log in
How to fix an error when trying to play an audio stream?
I'm trying to play the audio stream, but it doesn't work. If we remove the 'initialize' function and specify a link from the array instead of link, then the audio stream is played.
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head><meta charset="utf8"><meta content-type="text/html">
<title>Браузерное радио</title>
<script type="text/javascript">
player = new Audio();
var stations = [['Европа плюс' , 'http://ep256server.streamr.ru:8014/europaplus256.mp3' ] ,
['Наше радио' , 'http://nashe.streamr.ru/nashe-128.mp3'] ,
['Юмор FM','http://eu4.101.ru:8000/v5_1'] ,
['Авторадио','http://eu4.101.ru:8000/v3_1']
];
function play(link){
player.src = link;
player.play();
}
function stop(){
player.pause();
}
stations.forEach(
function initialize(station,index){
name = station[0];
path = station[1];
document.write('<button id="'+ index +'" onclick="play("'+ path +'")" title="' + name +'">'+ name +'</button>');
})
</script>
</head>
<body>
<button onclick="stop()">Остановить!</button>
</body>
</html>Answer the question
In order to leave comments, you need to log in
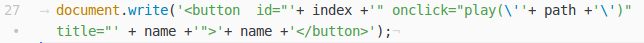
The problem is here:
This line generates the following code:
That is, you have a confusion with quotes.
The problem can be solved by using an escaped single quote.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question