Answer the question
In order to leave comments, you need to log in
How to draw features of a given size and orientation inside a polygon on a Google map?
In general, the problem is slightly non-trivial. The user himself draws a polygon on a Google map, in satellite mode. To be precise, it outlines the roof of the house. It can be either rectangular or have the shape of any polygon. One side of the polygon - the base line ("roof ridge"), determines the orientation in space. It is also set by the user. This part of the algorithm is implemented and works perfectly.
Further - more interesting. It is necessary to fill the drawn polygon with rectangles of a given size. These are solar panels, they have a size of 1 x 1.2 meters (but the size may change in the future). All solar panels are oriented in the same way as the baseline.
The task is to draw solar cells, and at the same time calculate the number that will fit on the roof. Has anyone faced a similar issue? I especially wonder how to scale the rectangles according to the coordinates of the polygon's vertices (an array of latitude - longitude values).
Here are the illustrations:
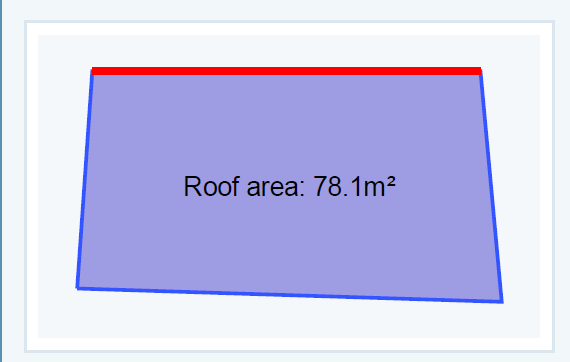
1. Polygon without panels 
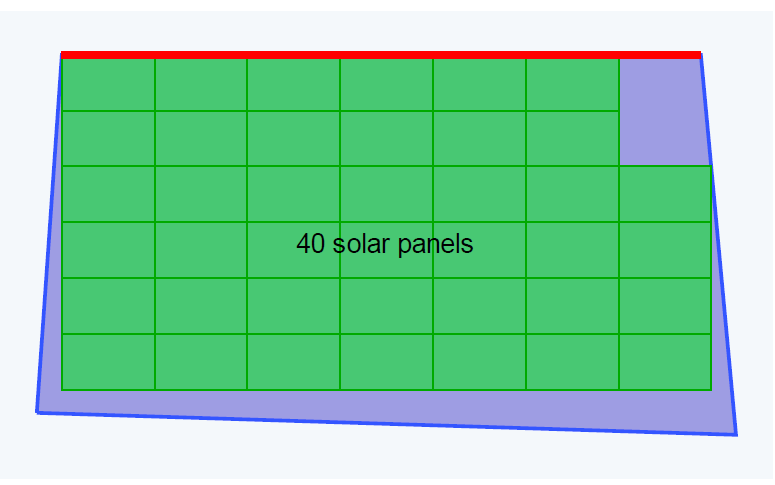
2. Polygon with panels 
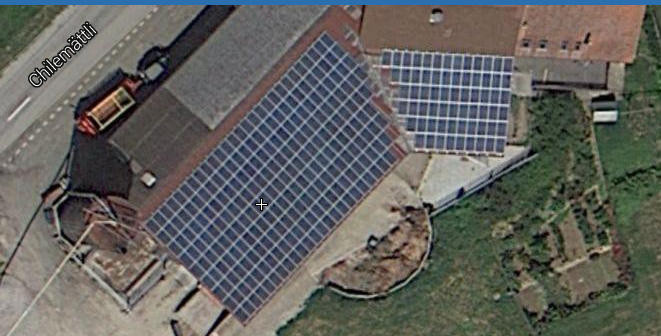
3. Roof with real solar panels
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question