Answer the question
In order to leave comments, you need to log in
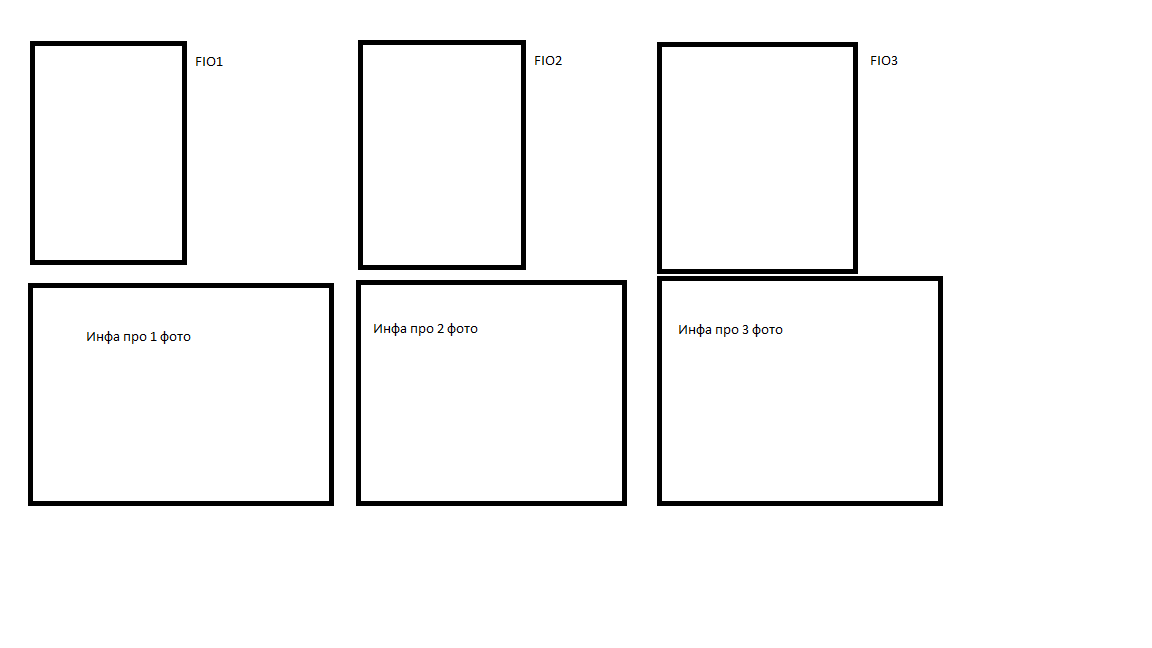
How to do this markup with bootstrap?
It is necessary to take 3 photos in a row, from each photo to the right is the full name, and under them is another row, but with information about the photo.

<!DOCTYPE html>
<html lang="en">
<head>
<title>Test</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.1.0/css/bootstrap.min.css">
</head>
<body>
<div calss="container">
<div class="row">
<div class="col-lg-2">
<div class="photo">
<img src="img/FIO1/FIO1_02.jpg" class="img-thumbnail">
</div>
</div>
<span>ФИО 1</span>
<div class="col-lg-2">
<div class="photo">
<img src="img/FIO2/FIO2_02.jpg" class="img-thumbnail">
</div>
</div>
<span>ФИО 2</span>
<div class="col-lg-2 ">
<div class="photo">
<img src="img/FIO3/FIO3_02.jpg " class="img-thumbnail">
</div>
</div>
<span>ФИО 3</span>
<div class="row">
<div class="col-lg-3">
<p>Колонка под фото и ФИО 1
</p>
</div>
<div class="col-lg-4">
<p>Колонка под фото и ФИО 2
</p>
</div>
<div class="col-lg-4">
<p>Колонка под фото и ФИО 3
</p>
</div>
</div>
</div>
</div>
</body>
</html>Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question