Answer the question
In order to leave comments, you need to log in
How to fix: after closing the model window, padding appears on the body?
Here is the site:
www.pridepas.com.ua
on the
right there is a "callback", it opens a modal window. After closing it, padding appears on the body. Right in the html in the style , the body has padding-right . How to catch and kill the script responsible for this?
Thanks to Vitaly Stolyarov for the hint. The modal was connected twice and from here all the horrors.
Answer the question
In order to leave comments, you need to log in

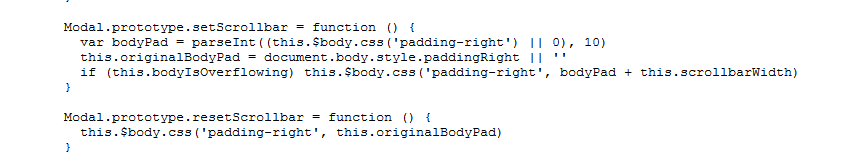
Padding adds this function from bootstrap.js. Type adds padding to the body, equal to the width of the scrollbar (I have 17 pixels).
But why he does not take them away after that is not entirely clear.
As an option - in css set hard:
body {
padding-right: 0 !important;In bootstrap.js 1039 line you can write document.body.style.paddingRight = 0; and when closing the padding should go away
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question