Answer the question
In order to leave comments, you need to log in
How to display a component in React Native after ajax request?
Hello. I've been suffering for 2 days now. I can't After the ajax request, it will render the component so that after entering the player's input into the input, a request is made to the server and rendered to the component. It turns out that I make an ajax request, after which it is written to an array and from there I already pull out the player's nickname. Then I pull out this nickname from the array and insert it into the component. And then I need to render this component in the main app file.
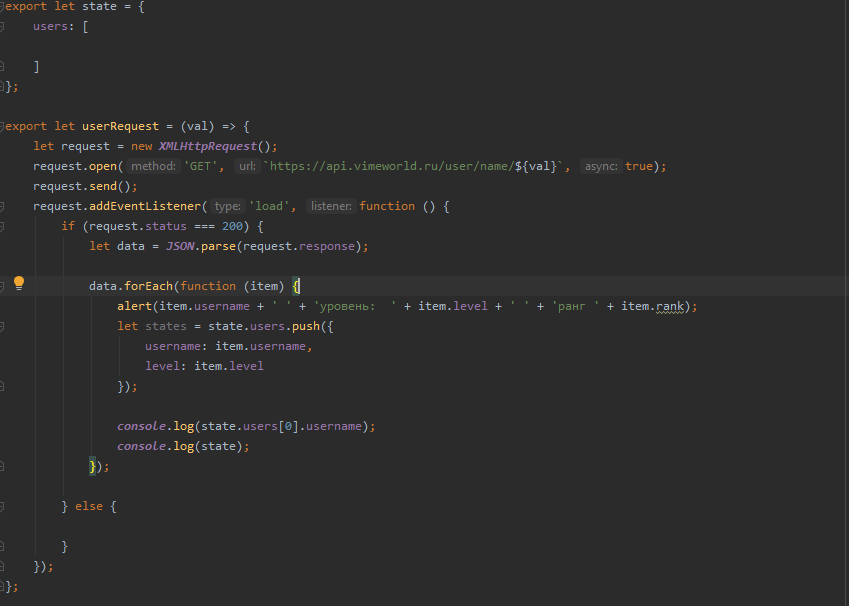
1) in the first picture, the ajax request itself and the array where I put the player's nickname and so on.
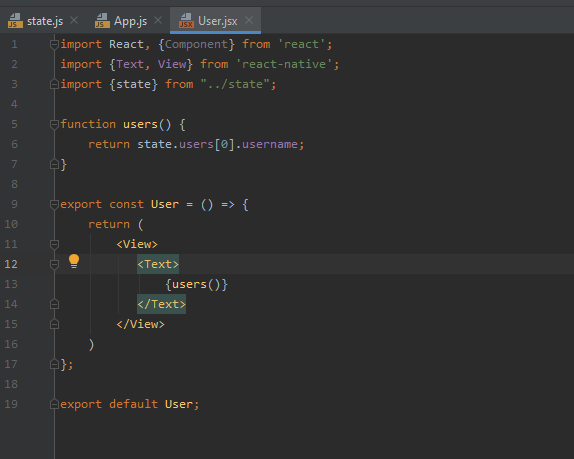
2) the second picture shows the component itself
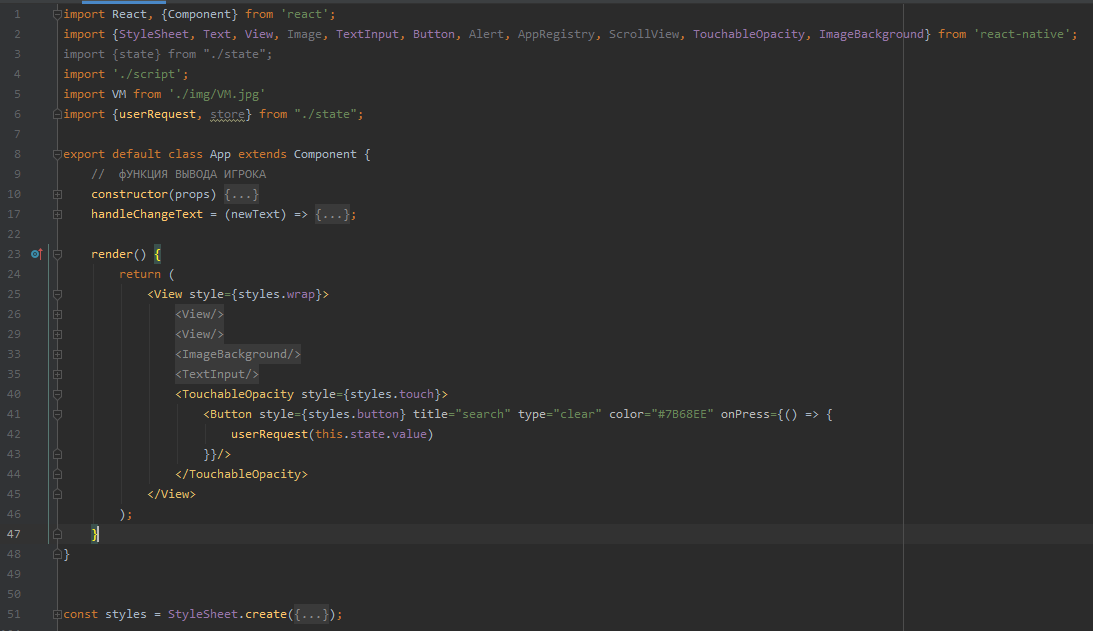
3) and the third picture shows the app file in which the component needs to be rendered
1 - 
2 - 
3 -
Answer the question
In order to leave comments, you need to log in
1 you are a monster because the code needs to be shown using a tag or uploaded to the sandbox
2 you do not change the state correctly and therefore most likely the component re-render does not work for you
на 1 скрине вместо
let state = state.users.push .....
замените на
this.setState({
username:item.username,
level.itemlevel
})Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question