Answer the question
In order to leave comments, you need to log in
How to fix an error with connecting the react-native module?
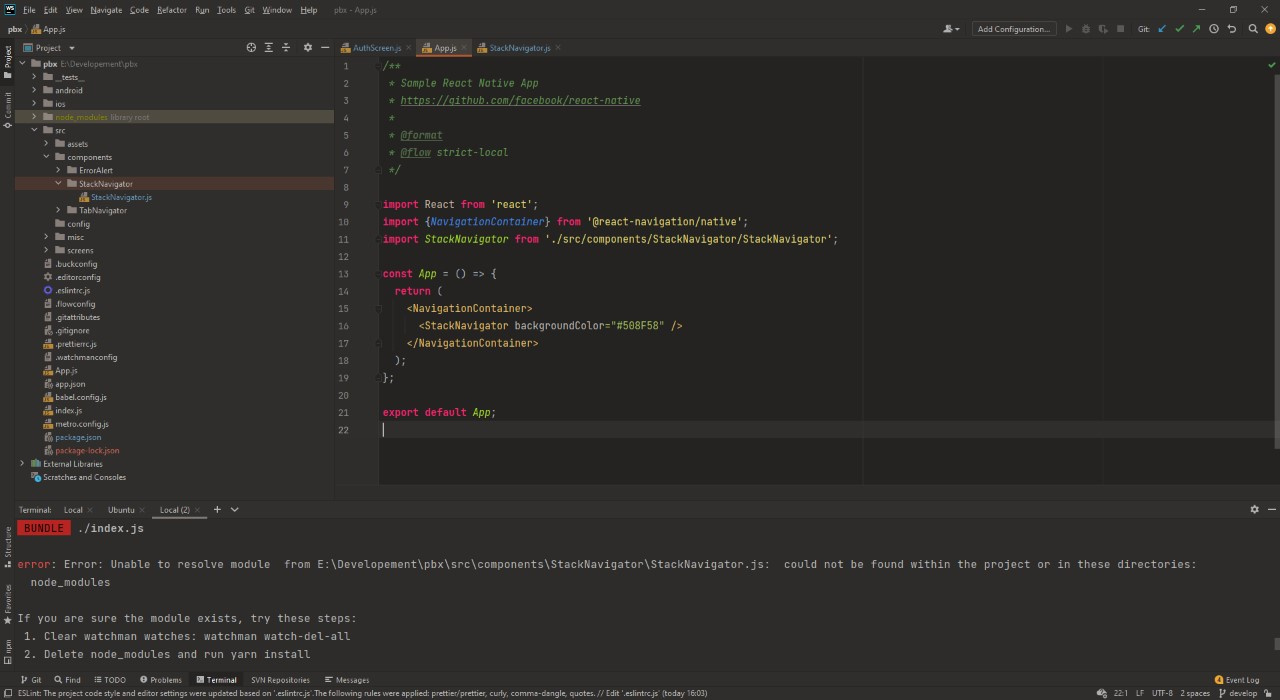
Hello. I am developing a mobile application. I'm using react-navigation . When debugging, an error pops up (see screenshot).

StackNavigator code:
import React from 'react';
import {Image, Text} from 'react-native';
import {createStackNavigator} from '@react-navigation/stack';
import AuthScreen from '../../screens/AuthScreen/AuthScreen';
import HomeScreen from '../../screens/HomeScreen/HomeScreen';
const {Navigator, Screen} = createStackNavigator();
const ScreensOptions = {
Home: {
headerTitle: () => (
<Text style={{color: '#FFFFFF', fontSize: 22}}>Главная</Text>
),
headerRight: () => <Image style={{}} source={require('')} />,
headerLeft: () => null,
},
Auth: {
title: '',
headerShown: false,
},
};
const StackNavigator = ({backgroundColor, textColor}) => {
return (
<Navigator
screenOptions={{
headerStyle: {backgroundColor: backgroundColor},
headerTitleStyle: {
color: textColor,
fontWeight: 'bold',
},
}}
initialRouteName="Auth">
<Screen
name="Auth"
component={AuthScreen}
options={ScreensOptions.Auth}
/>
<Screen
name="Home"
component={HomeScreen}
options={ScreensOptions.Home}
/>
</Navigator>
);
};
export default StackNavigator;Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question