Answer the question
In order to leave comments, you need to log in
How to make a dropdown list for "three dots" react native paper?
Good day!
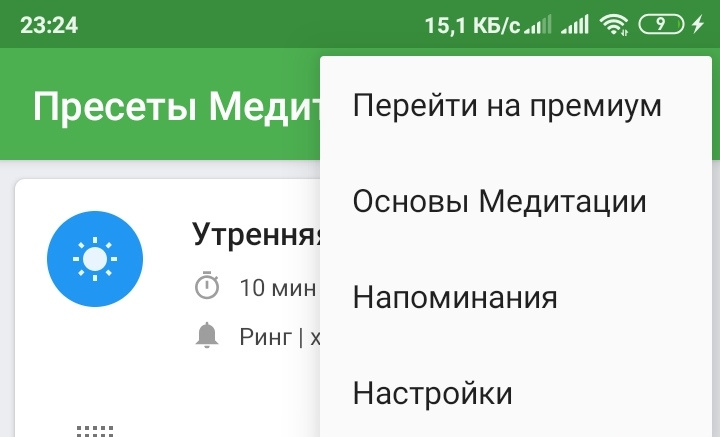
In the rn paper documentation, I found how to make a top menu ( https://callstack.github.io/react-native-paper/app... This menu has three dots in the right corner, if you click on them, the onPress event is called. Tell me please how to make such a list appear when clicking:


It is desirable that this be solved by the rn paper library
Thank you in advance!
Answer the question
In order to leave comments, you need to log in
2 options:
1. Create a menu open state and change it when pressed. Perform the design through style, position absolute and then set the position parameters (top, left)
2. The most common library is rn materials. There is a menu
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question