Answer the question
In order to leave comments, you need to log in
How to display a circle in Mapbox GS JS that changes radius according to zoom?
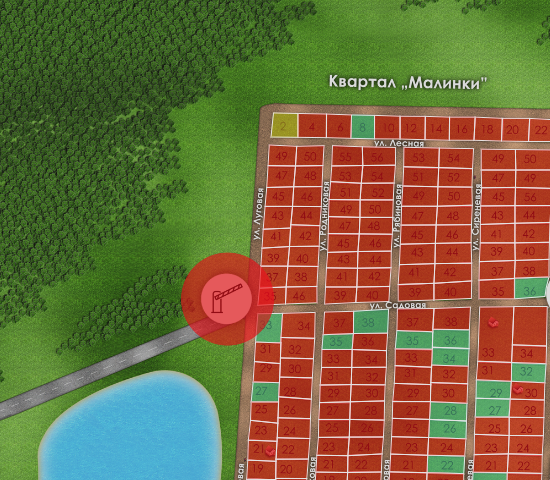
I have a custom map (with image overlay) with GeoJSON data: 
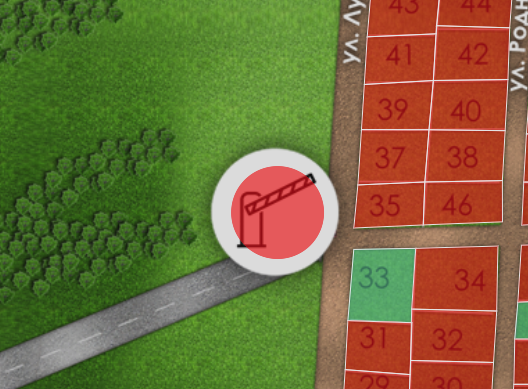
I need to add a click handler to the circle of an object (a checkpoint on my map). For polygonal areas, everything is fine, each point has its own geo-coordinate, but for a circle there are only center coordinates and a radius in pixels. You need to somehow make the dependence of the radius on the scale of the map, otherwise when you change the scale, you get this: 

How can I implement this? Everything is OK with the event handler, the problem is only with the size of the circle.
PS Mapbox GL JS supports expressions/functions in values, there is no need to process the zoom event and change the size in it.
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question