Answer the question
In order to leave comments, you need to log in
How to clean up markdown for parsing?
Never worked with them. I read about them, I try to do something there, but in the end nothing happens anyway. Or it works, but not quite the same. Experience and skills are lacking.
I think many people are familiar with such a thing as markdown, which allows you to format text according to certain rules using specials. characters *, #, ~ or HTML tags like or etc.
So. There is one software called "Simplenote" that allows you to take notes and it is almost perfect for me. But it has a small problem.
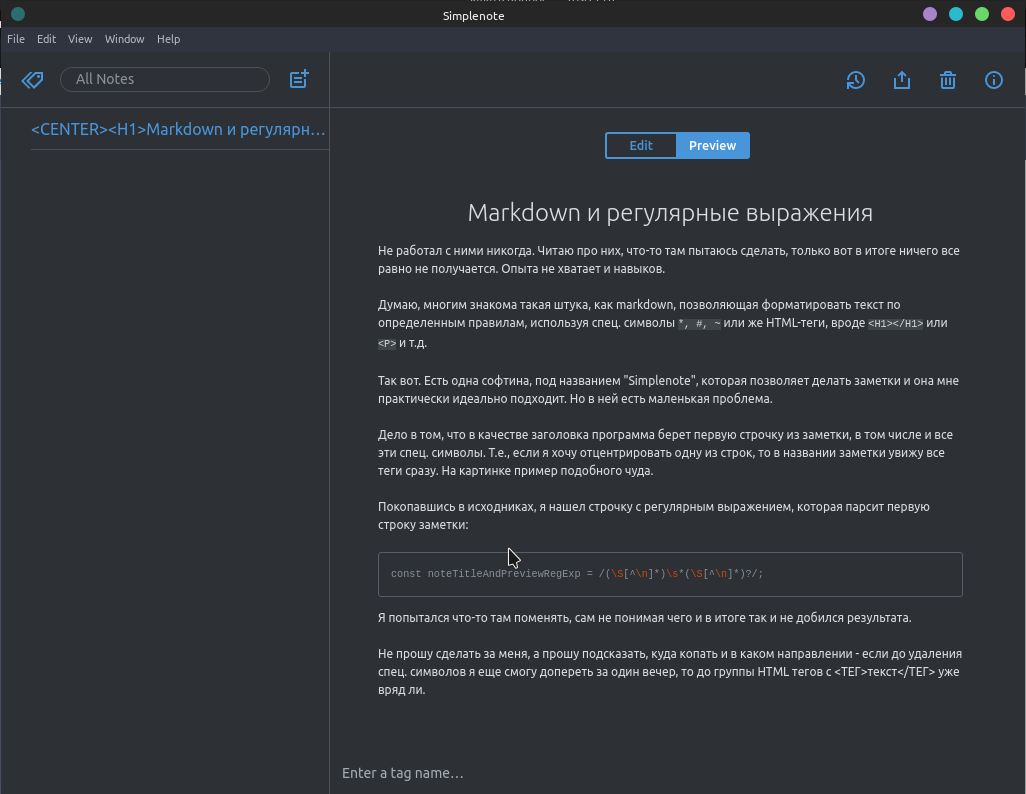
The fact is that the program takes the first line from the note as the title, including all these specials. symbols. Those. if I want to center one of the lines, then in the note title I will see all the tags at once. The picture is an example of such a miracle.<H1></H1><P>
Digging through the sources, I found a line with a regular expression that parses the first line of a note:
const noteTitleAndPreviewRegExp = /(\S[^\n]*)\s*(\S[^\n]*)?/;<ТЕГ> текст </ТЕГ>
Answer the question
In order to leave comments, you need to log in
Having corrected that regular expression, it is possible to force it to take only the characters we need, but it comes out painfully crooked-eyed. Therefore, after receiving (can be chained), you need to replay the received string - this is the beauty of regexr.com/3ftge.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question