Answer the question
In order to leave comments, you need to log in
How to change width of bootstrap navbar?
Zdarova comrades, how to change the width of the navbar'a? I tried using width but after that the right part of the navbar became without a background.
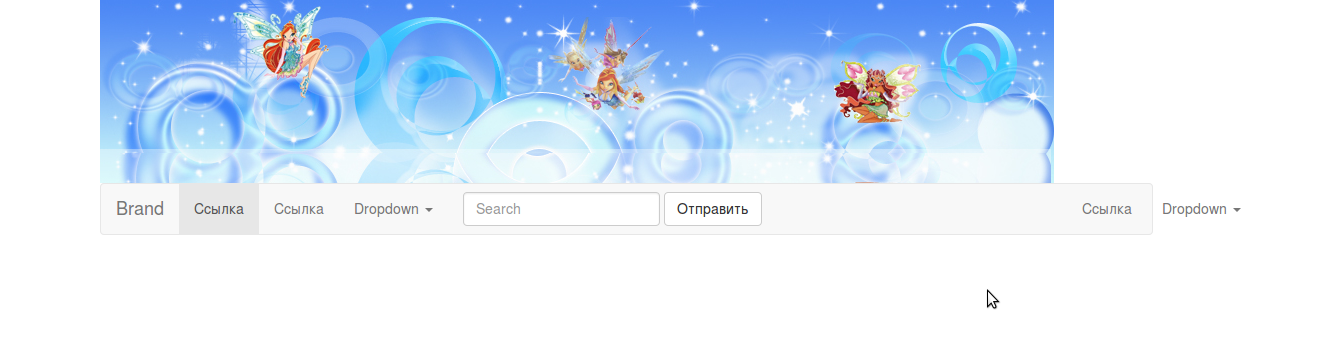
As in the screenshot below. 
The header itself Below is the HTML
code
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap 101 Template</title>
<!-- jQuery (necessary for Bootstrap's JavaScript plugins) -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script>
<!-- Include all compiled plugins (below), or include individual files as needed -->
<script src="js/bootstrap.min.js"></script>
<!-- Bootstrap -->
<link href="css/bootstrap.min.css" rel="stylesheet">
<link href="css/style.css" rel="stylesheet">
<!-- HTML5 Shim and Respond.js IE8 support of HTML5 elements and media queries -->
<!-- WARNING: Respond.js doesn't work if you view the page via file:// -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.4.2/respond.min.js"></script>
<![endif]-->
</head>
<body>
<div class="container">
<div class="row">
<div id="header"></div>
</div>
<div class="row">
<div id="top_menu">
<nav class="navbar navbar-default" role="navigation">
<div class="container">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">Brand</a>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Ссылка</a></li>
<li><a href="#">Ссылка</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">Dropdown <b class="caret"></b></a>
<ul class="dropdown-menu">
<li><a href="#">Действие</a></li>
<li><a href="#">Другое действие</a></li>
<li><a href="#">Что-то еще</a></li>
<li class="divider"></li>
<li><a href="#">Отдельная ссылка</a></li>
<li class="divider"></li>
<li><a href="#">Еще одна отдельная ссылка</a></li>
</ul>
</li>
</ul>
<form class="navbar-form navbar-left" role="search">
<div class="form-group">
<input type="text" class="form-control" placeholder="Search">
</div>
<button type="submit" class="btn btn-default">Отправить</button>
</form>
<ul class="nav navbar-nav navbar-right">
<li><a href="#">Ссылка</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">Dropdown <b class="caret"></b></a>
<ul class="dropdown-menu">
<li><a href="#">Действие</a></li>
<li><a href="#">Другое действие</a></li>
<li><a href="#">Что-то еще</a></li>
<li class="divider"></li>
<li><a href="#">Отдельная ссылка</a></li>
</ul>
</li>
</ul>
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>
</div>
</div>
</div>
</body>
</html>#header {
background: url("/home/user/Desktop/mysite/images/header.jpg") no-repeat;
height: 183px;
}
#top_menu {
width: 90%;
}Answer the question
In order to leave comments, you need to log in
your picture does not have enough width .. in general, here is
codepen.io/Pashted/pen/dGqyzM
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question